Intro
Burgers, tacos, sushi, pasta - we’ve got it all in the pixel cafeteria! Welcome to another exciting edition of the Pixelblog. In this scrumptious episode I present a wide variety of popular foods and even show a step by step process for creating an original restaurant design. Can’t say I’ve illustrated much food in my days, and even less in the pixel form. Well, I’ve been missing out. Capturing just the right colors and forms not only stimulates the eyes, it incites hunger. You know you got it nailed when you start salivating. Bon appetit!
Food Sprites
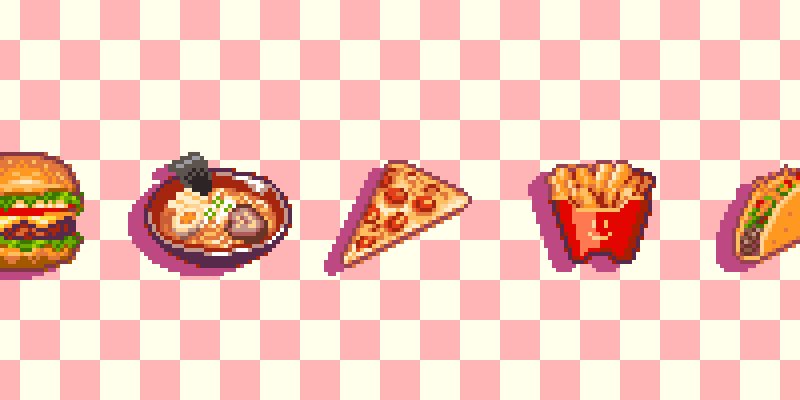
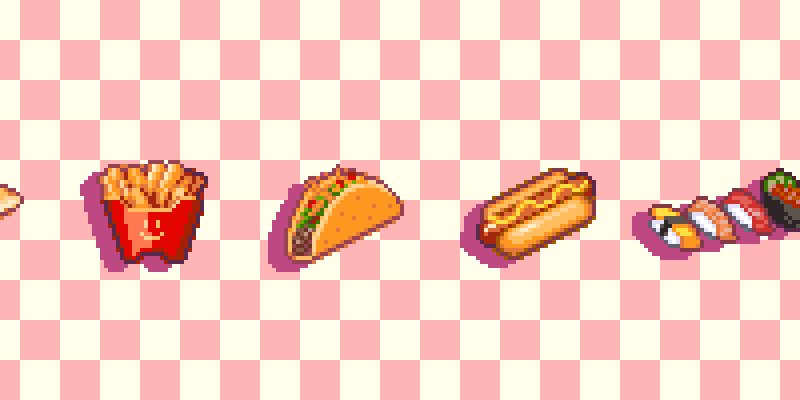
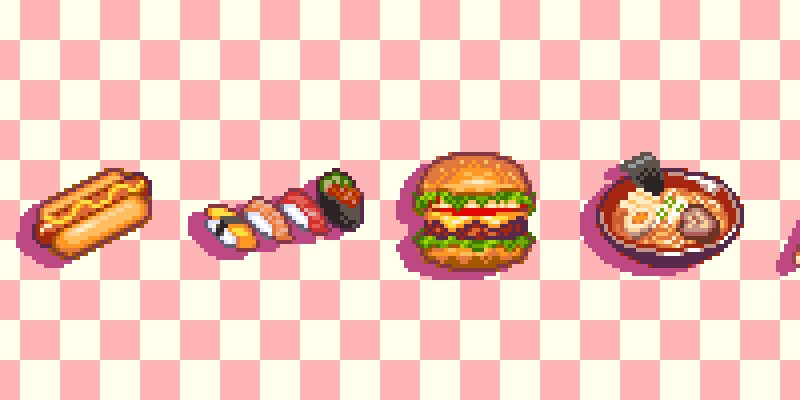
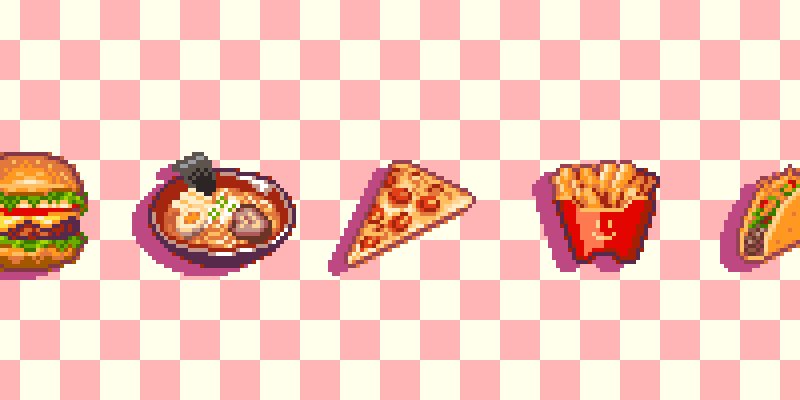
To start things off I created a variety of food sprites. As an American, I focused mostly on western food styles, although many dishes originate from countries around the world. In the end, I chose foods that are easily recognizable and I personally enjoy. However, many of these choices do not reflect my typical diet, as I strive to remain thin and healthy.
All sprites are roughly within 32x32px. I’ve always admired the exquisite life-like food illustrations in Japanese anime. Furthermore, I tried to channel some of that vibrant realism into my sprites. I used photo references and sampled colors directly from the photos. However, I maintained limited colors and tried to reuse many of the same colors across all items for a consistent pixel art aesthetic. Also, I decided to go with outlines to keep them relatively cartoony and pop off the screen. I’m afraid excessive colors and no outlines would result in them simply looking like down scaled photos.
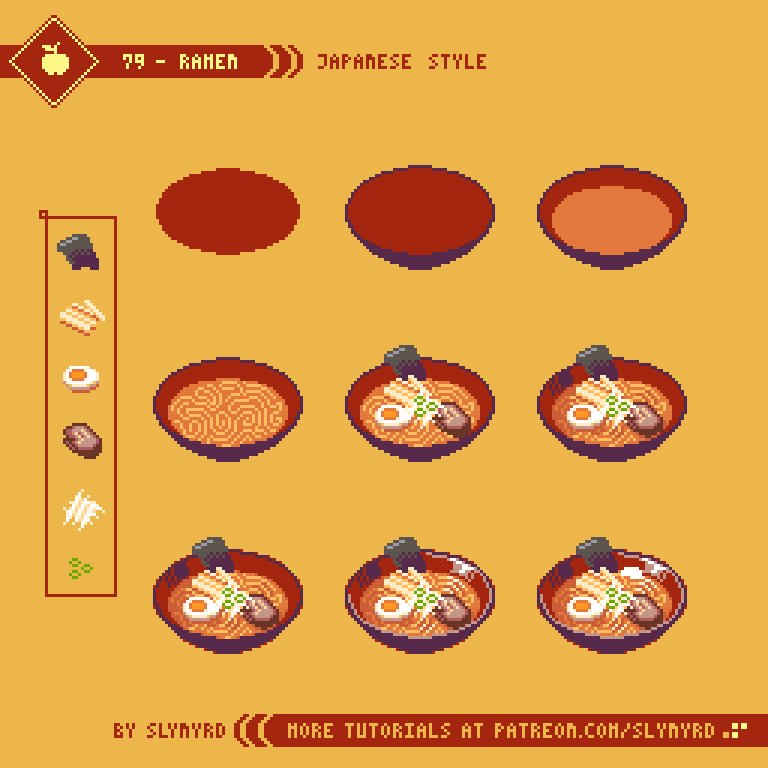
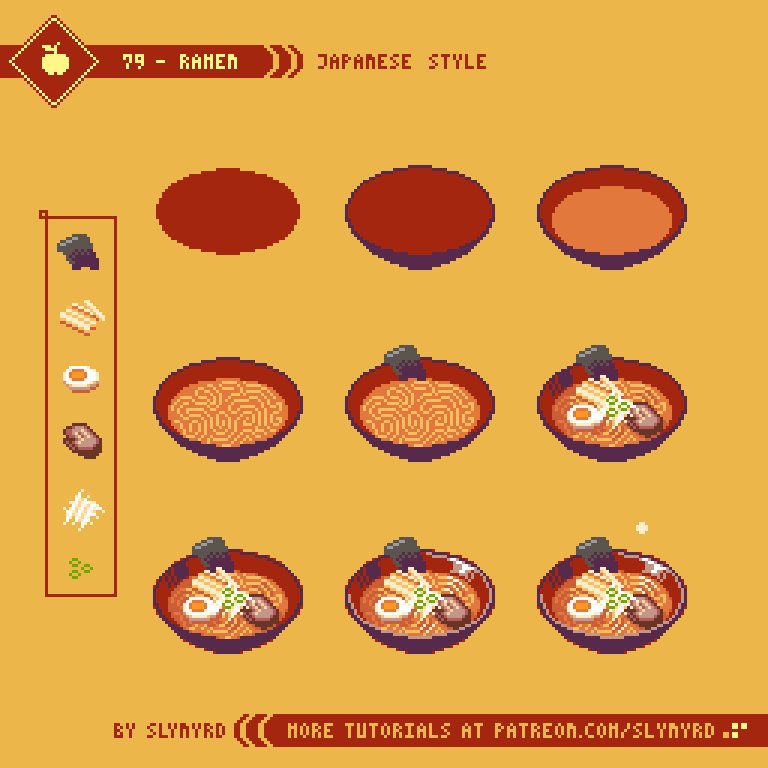
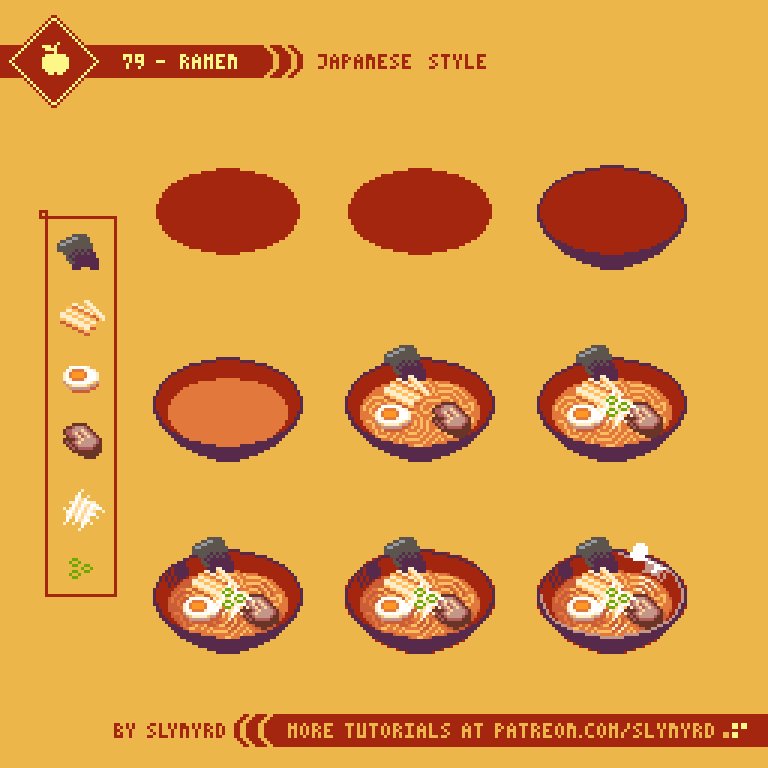
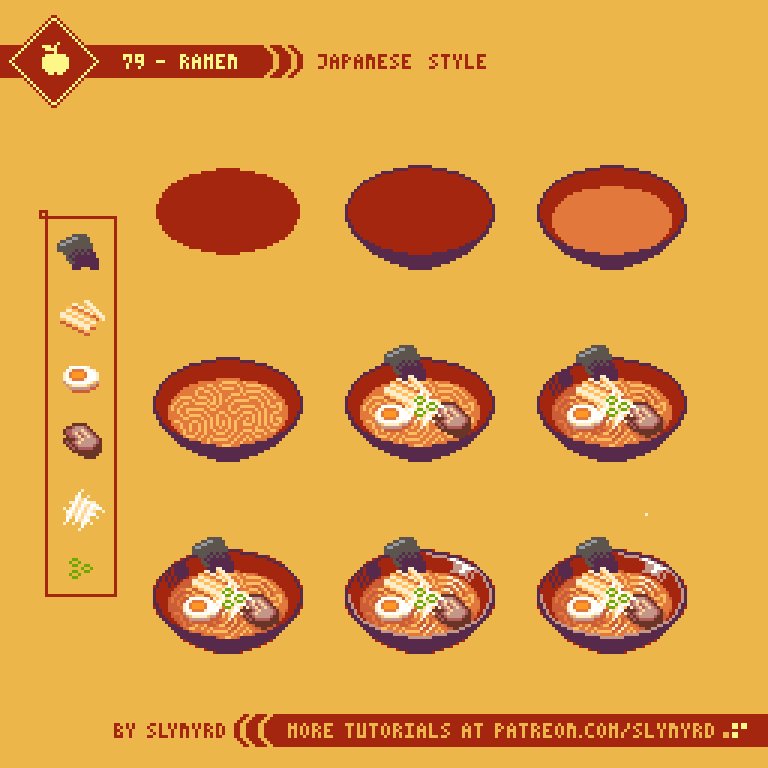
Ramen
For a step by step tutorial I chose Japanese style ramen, as it’s a fun process to fill up the bowl with ingredients, and the many variations of the dish promote creative exploration. My final sprite is roughly 48x48px.
For this version I kept it pretty simple with a spicy miso broth, topped with seaweed, bamboo shoots, egg, pork cutlet, bean sprouts, and green onion. Ramen sometimes, includes corn, wakame, kim-chi, narutomaki, and many other ingredients are possible. Have fun creating your favorite recipe!
Restaurant
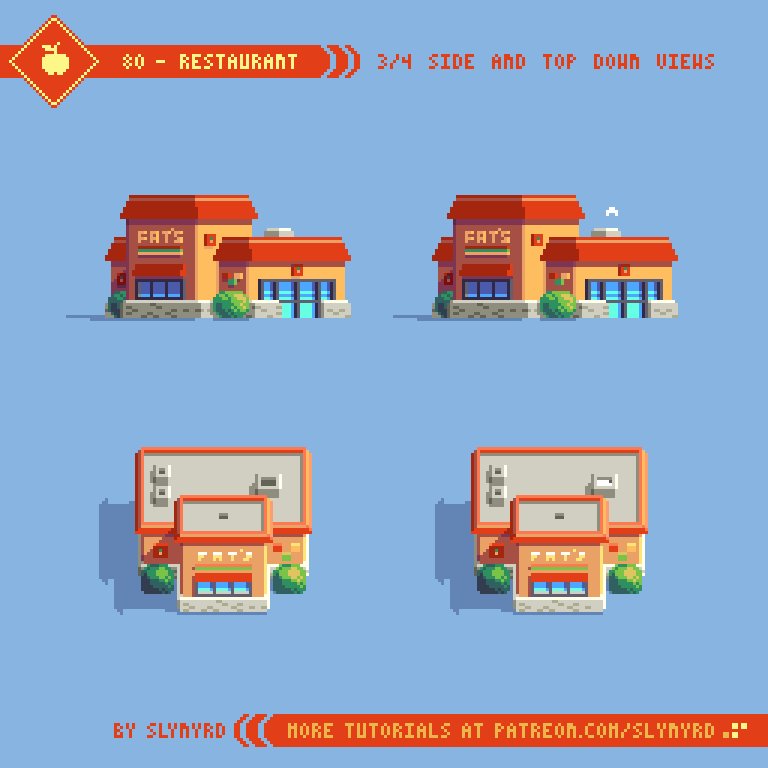
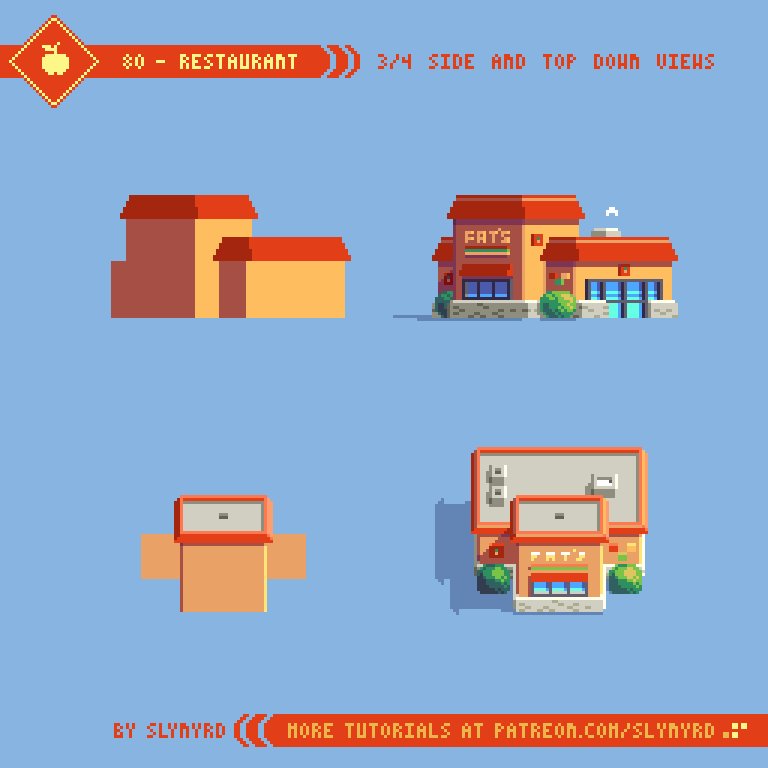
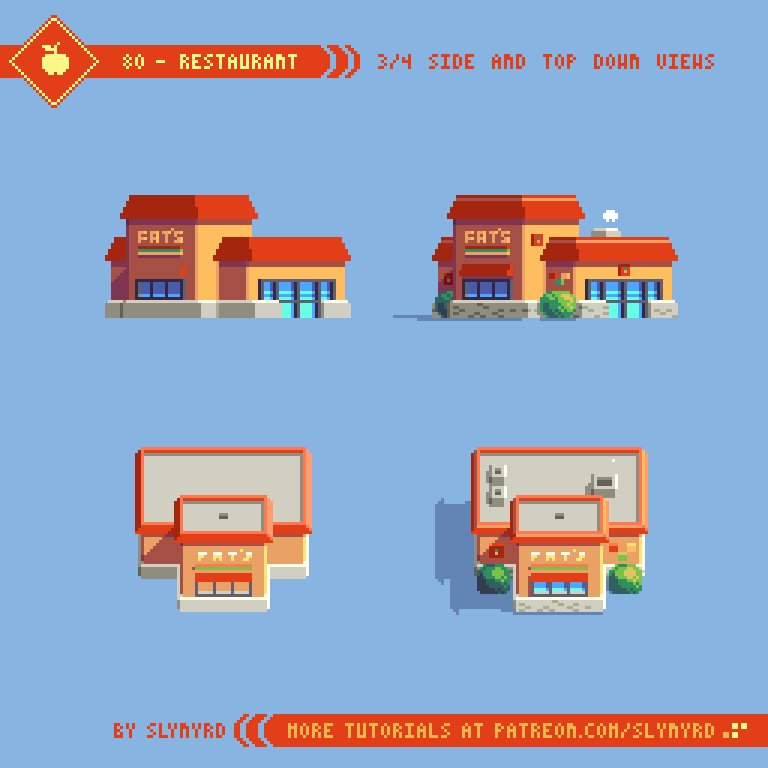
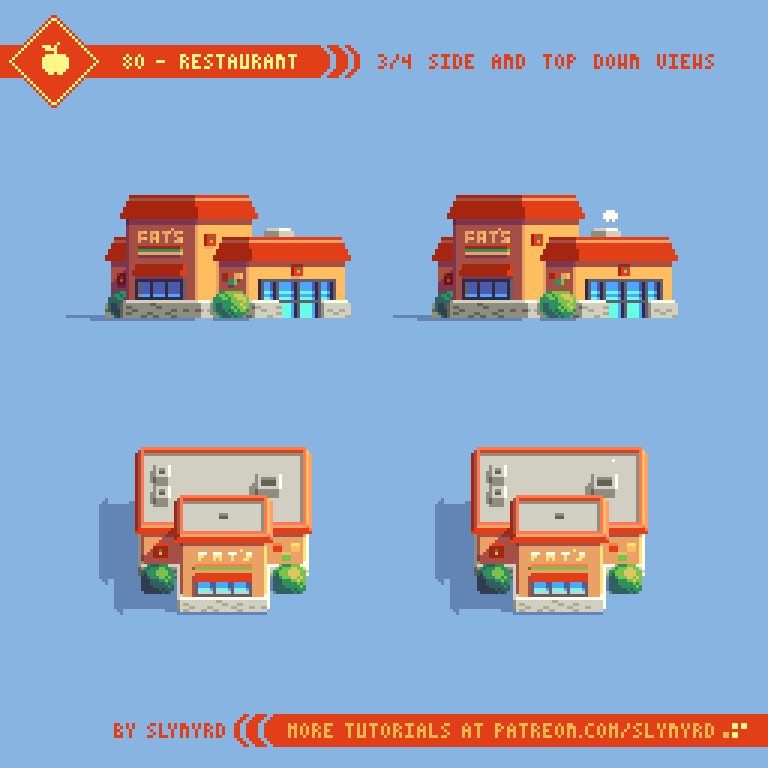
It’s hard to find a healthy meal when eating out in the United States, especially when it comes to fast food. However, I’ve always enjoyed the dining experience and appreciate the design of restaurants, from the architecture to interior decor. American fast food restaurants in particular have charming designs that are actually very well thought out to be instantly recognizable, maximize appeal, and communicate the style of food. Is there a more iconic symbol than the golden arches? It’s like a beacon to your stomach that says, fat, salt, sodium.
I felt it was time to return to my classic design approach using simple geometry for this tutorial. I borrowed colors from my food sprites with a few additions and tweaks for the color palette. My fictional fast food restaurant is appropriately called FAT’S. Maybe not the place you want to be seen eating often, but they have a fine selection of burgers and sandwiches. Kind of like Arby’s but with killer burgers instead of the roast beef sandwiches. If you’re ashamed to dine in we also have a drive through.
I stuck to a simple building here, but it would be a lot of fun to flesh out the concept with a more detailed logo/sign, interior design, staff uniforms, and menu items. Hopefully, I inspire some to take their design further.
FINAL THOUGHTS
Drawing food is very relaxing and just what I needed at this time. The only problem is you literally get hungry staring at virtual food for hours. If you’re not getting hungry your illustration must not be effective. It’s not all fun and games though. Food is fuel for life, and a major part of all cultures. Food has appeared in art throughout the ages, bringing greater context, and a human quality we can all relate to. In the context of video games, food has a prominent place, often used as a mechanic to recharge the player’s health. Many games solely focus on preparing and serving food, establishing an entire genre in itself. Therefore, it is well worth learning how to illustrate.
RESOURCES
Was this article helpful? If you find value in my content please consider becoming a Patreon member. Among many other rewards, Patreon members can access resources to compliment my tutorials. But most importantly, you allow me to continue making new content.
Assets featured in this Pixelblog are available in Items Asset Pack.
Source file used in the making of this Pixelblog is available in Tutorial 79 Source File
Get caught up on all my downloads
If you're not ready to commit to the subscription model of Patreon, make a one-time donation and receive exclusive art and resources. Help continue the content by providing me a living. Thank you!
-By Raymond Schlitter