Intro
The shifting forces of the atmosphere are ever present in nature. Growing up in Kansas, I’m especially familiar with winds that make the landscape dance for days. Furthermore, I often find myself depicting wind in my pieces. However, the howls of mother nature are not just a point of inspiration. Animating wind is a practical and effective way to breathe life into a piece without disturbing the overall composition. So hang on to your hats, as I present a variety of animation concepts that can easily and effectively depict wind.
Swirls
Wind is visually perceived through the movement it imposes on things. Swirls are a good general solution to illustrate wind in just about any environment. Even when there is nothing in your composition to reasonable move around to illustrate wind, swirls can be generated to imply wind.
The basic particle version is the most subtle and abstract solution. It can be used anywhere in a composition you want to imply wind current. Used alone it feels a bit generic, but it’s quite effective when combined with blowing leaves, debris, or dust clouds.
The cloud versions take on a more tangible form made of dust, dirt, or whatever tiny debris you might imagine. It generates from the ground where the particles of dust are whipped up by the wind. Moreover, dust clouds are most suitable for environments containing dust, dirt, or sand, which is most places on this planet.
Fabric And Hair
Make it wave…
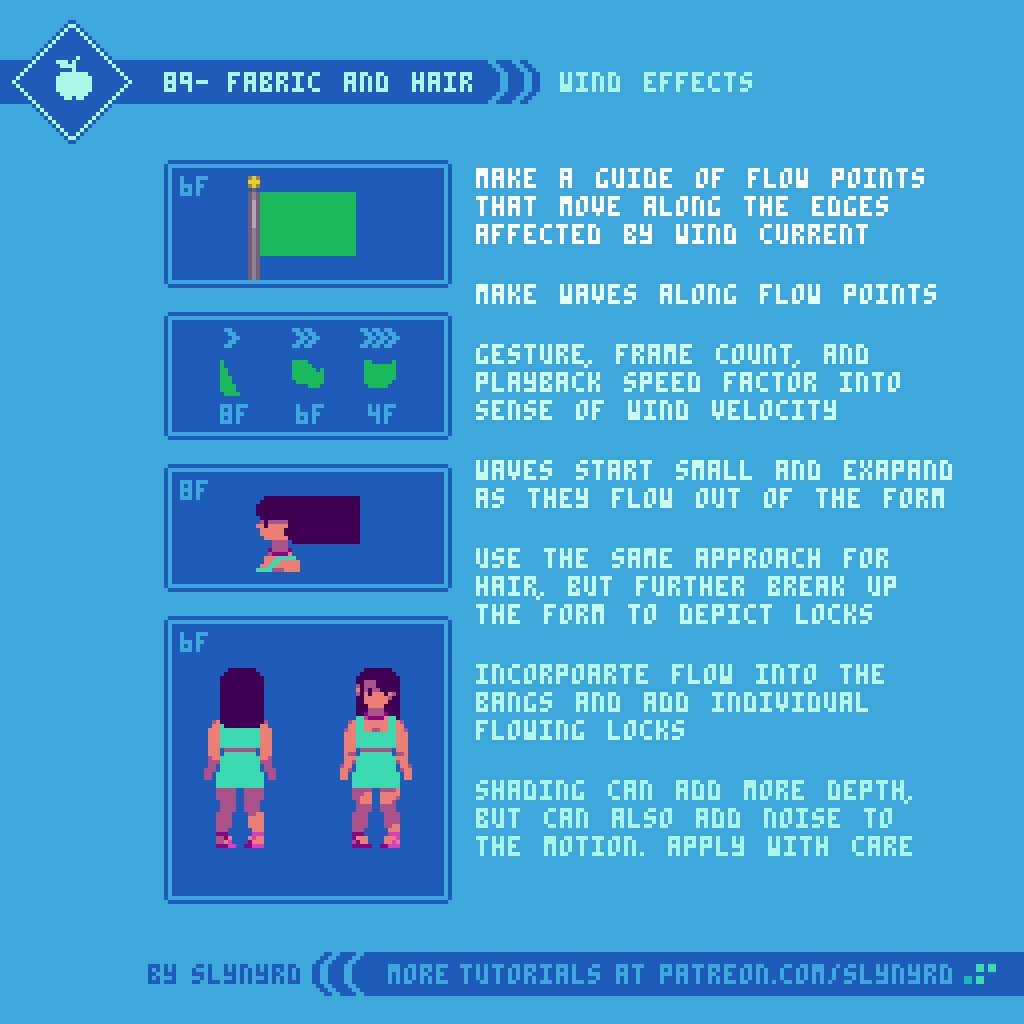
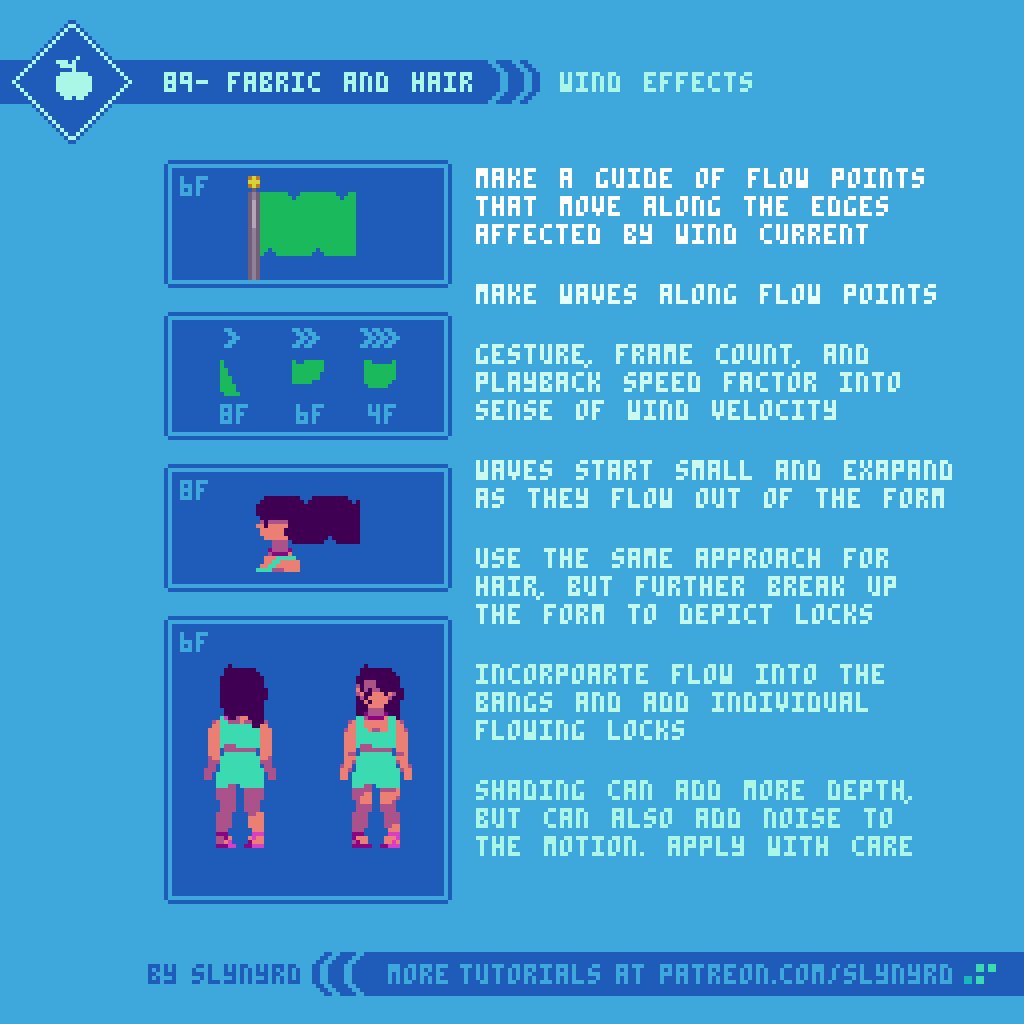
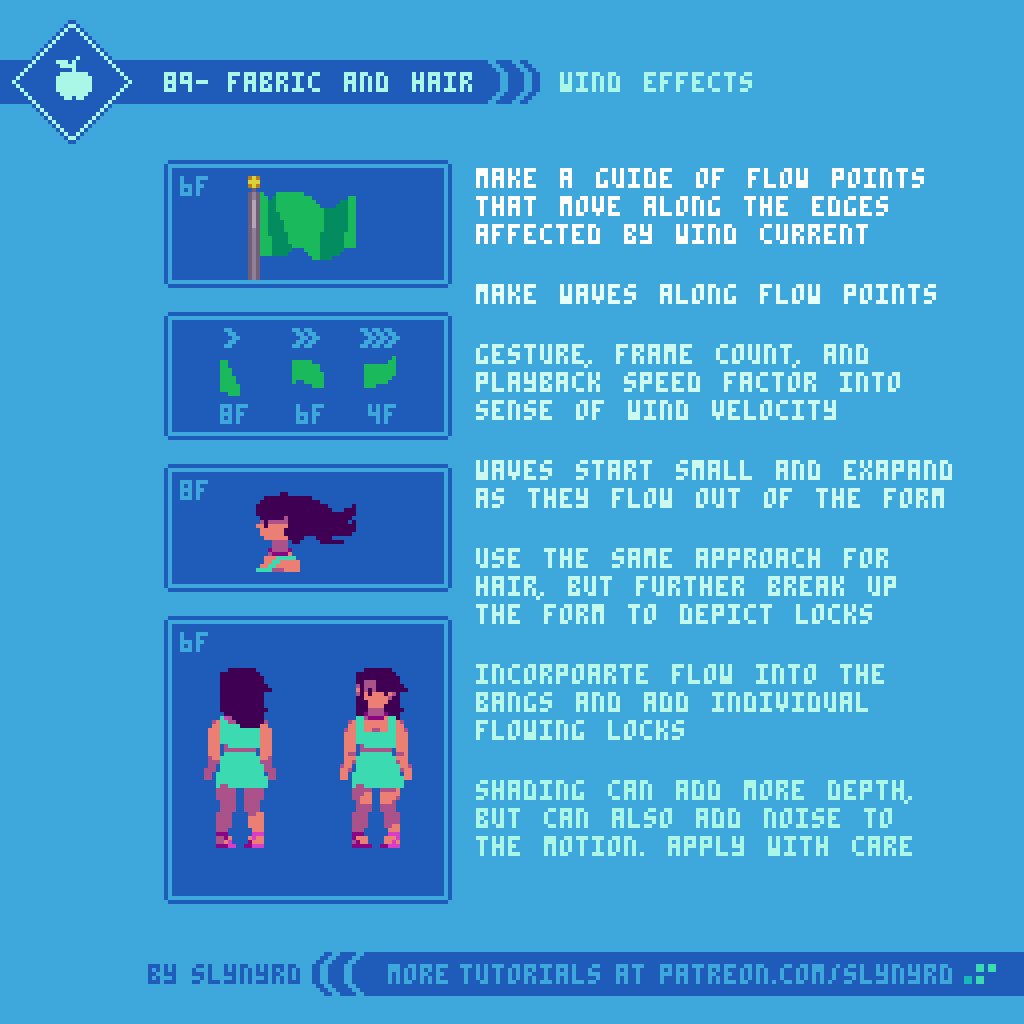
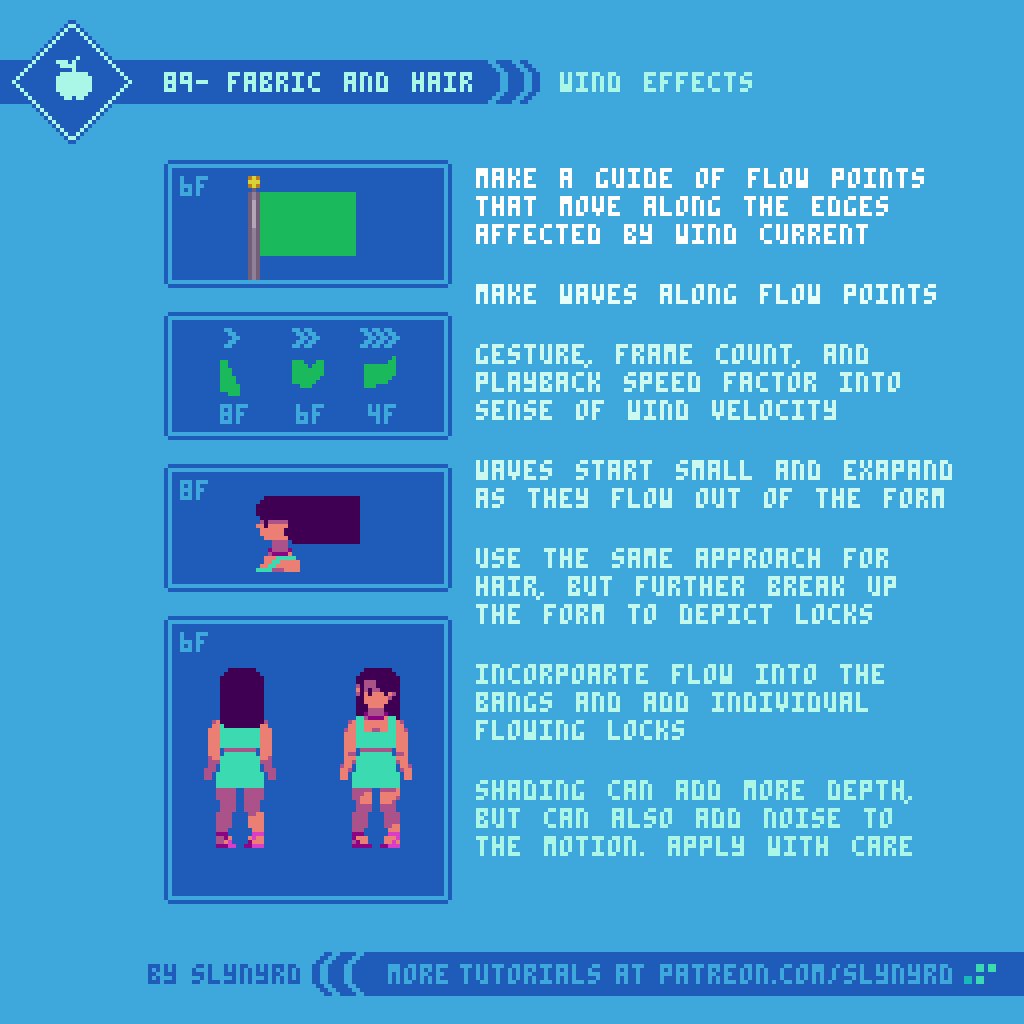
While I’ve made several subtle iterations, I’ve been using this basic wave technique for years. First, I start with a simplified form of what is going to be blown, and create flow points that run along the edges that will be most affected by wind. Then, I create waves along those flow points. The waves start small and expand as they flow out of the form.
Take a look at the flag in the top frame. You will notice there are multiple of the repeated waves on each frame. In order to do this, the waves need to have equal distance from each other, and have consistent movement that can be looped. For example, my flow points are 12 pixels apart, and they move 2 pixels a frame for a 6 frame loop.
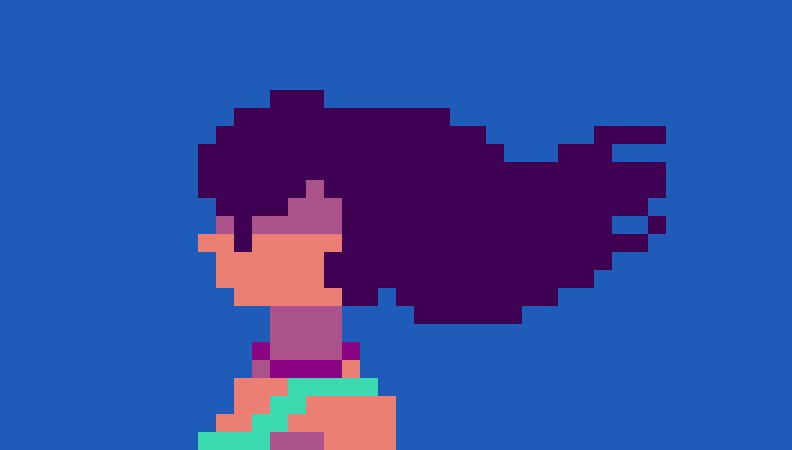
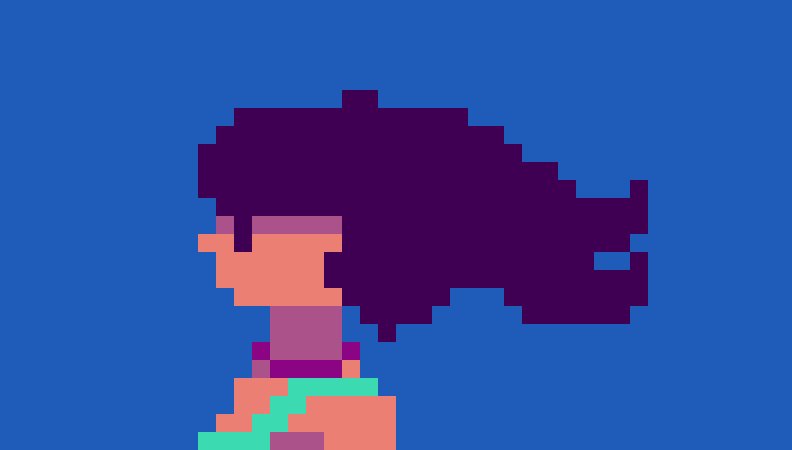
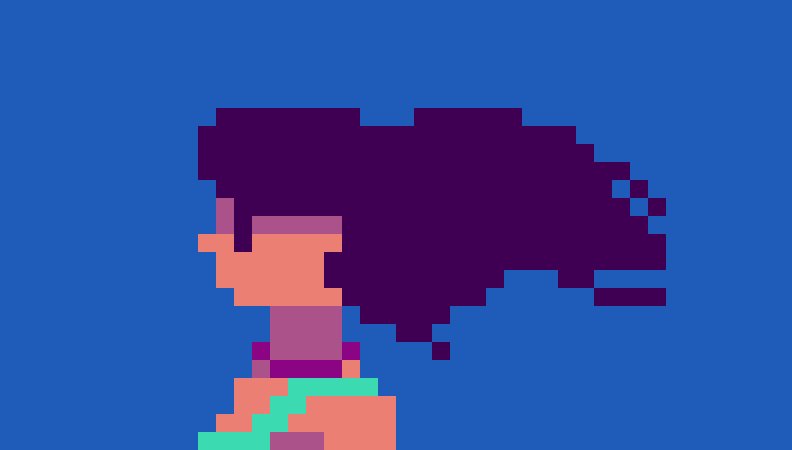
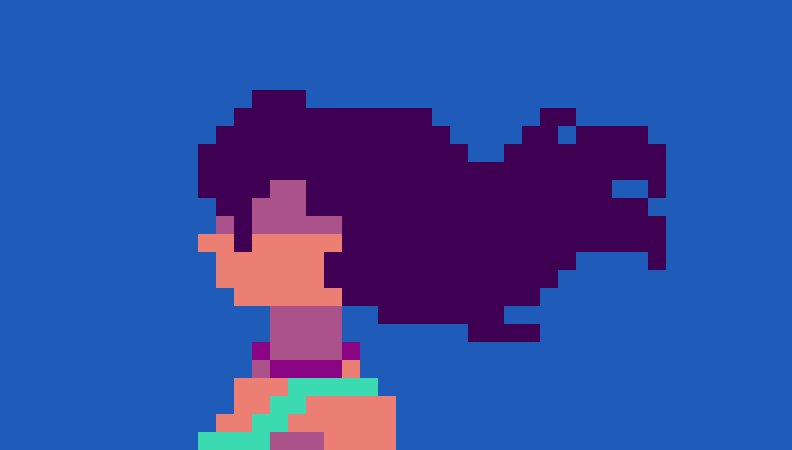
I use the same approach for hair, however, I further break down the form to include some visible locks. After I have the motion established on the main form, I add motion to the bangs and other parts of the hair.
Shading adds depth, but can also create needless noise if not done well. Flat color works fine for most small sprites and keeps the motion pure.
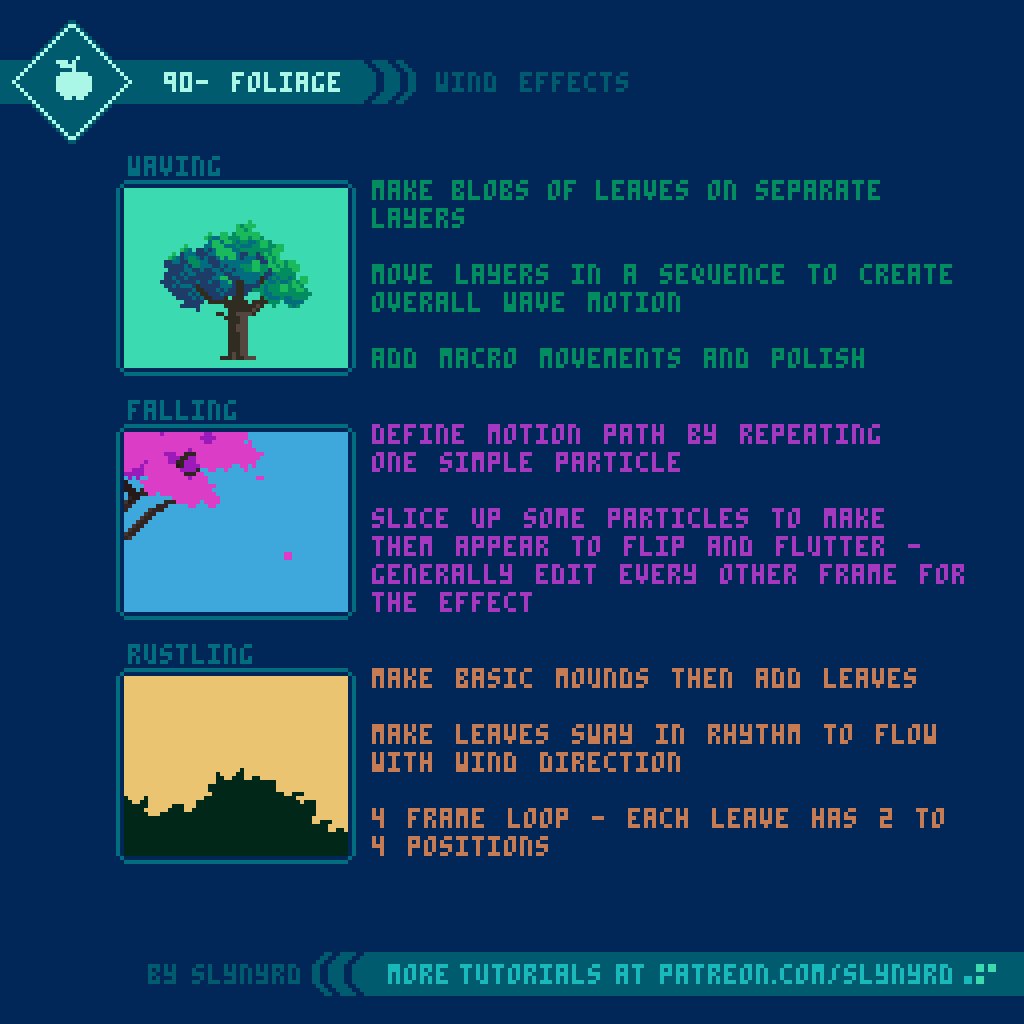
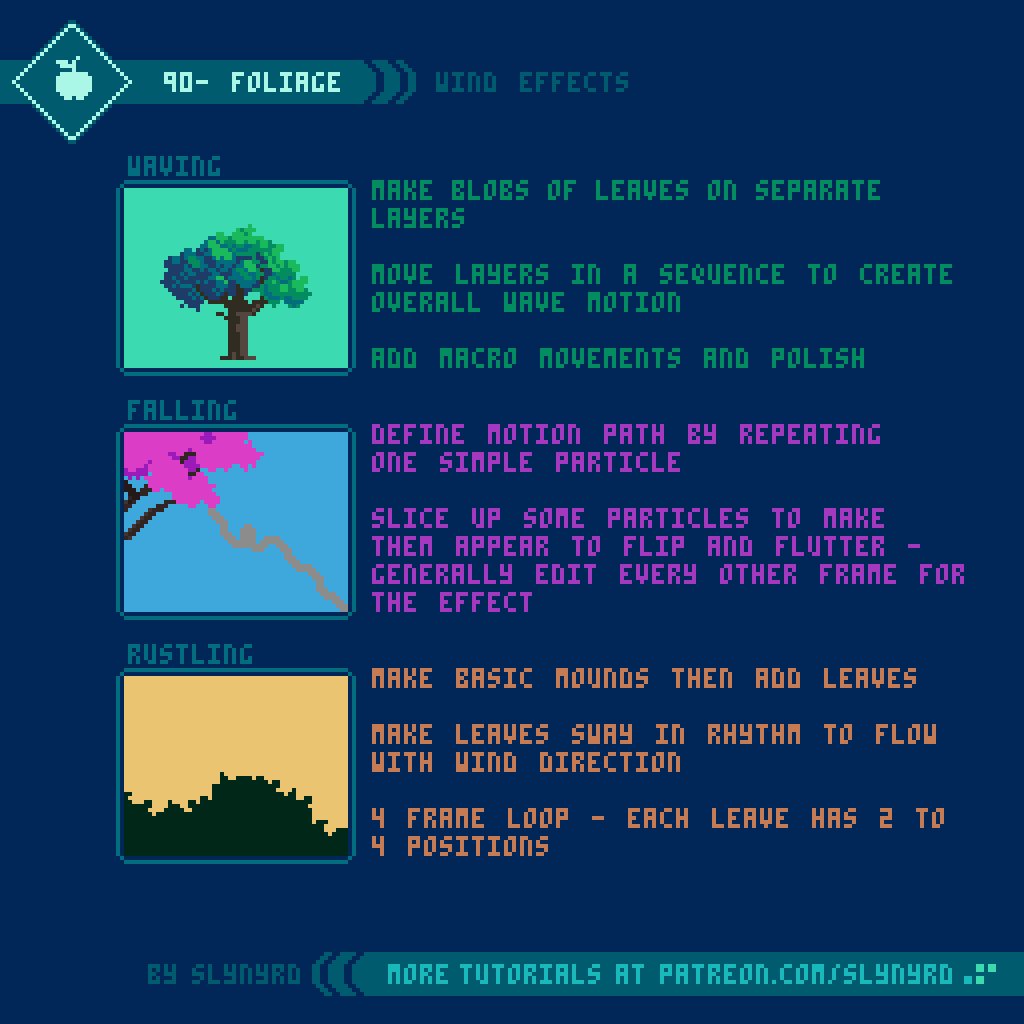
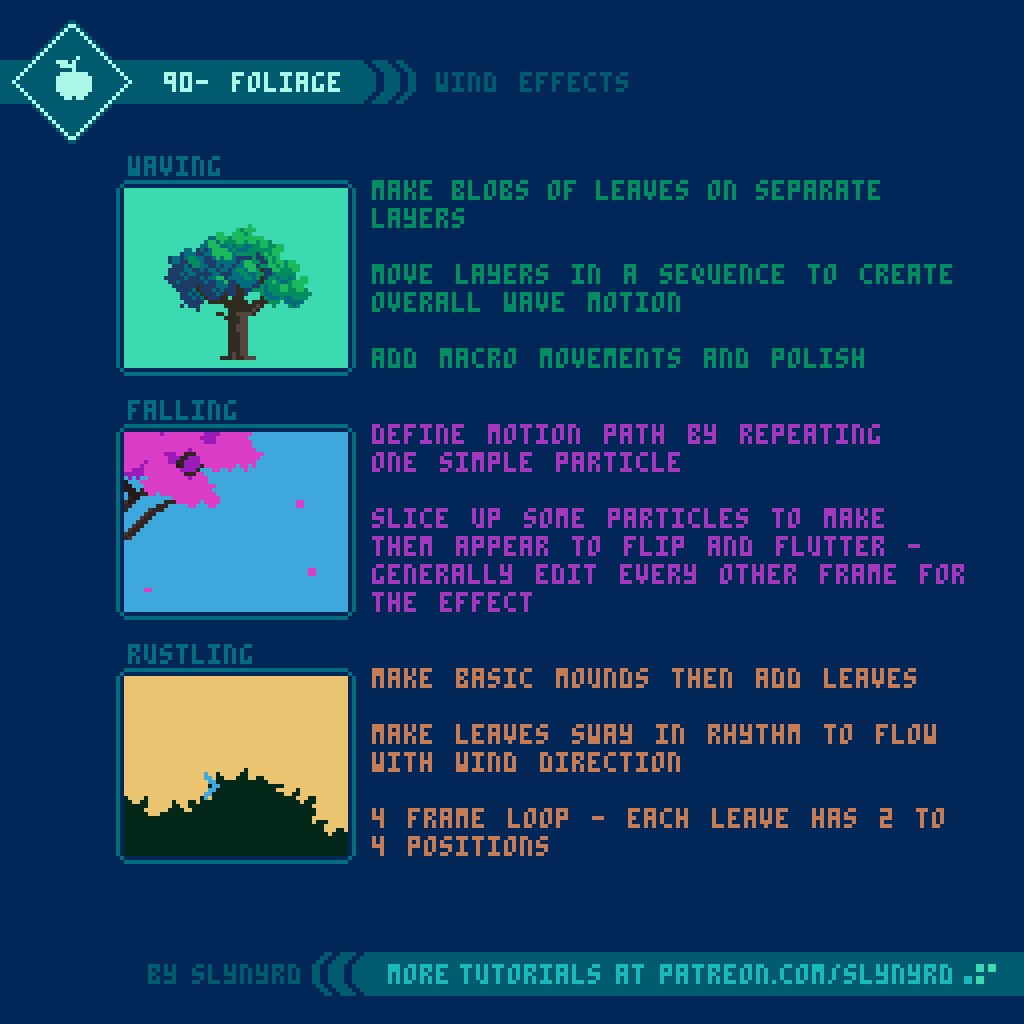
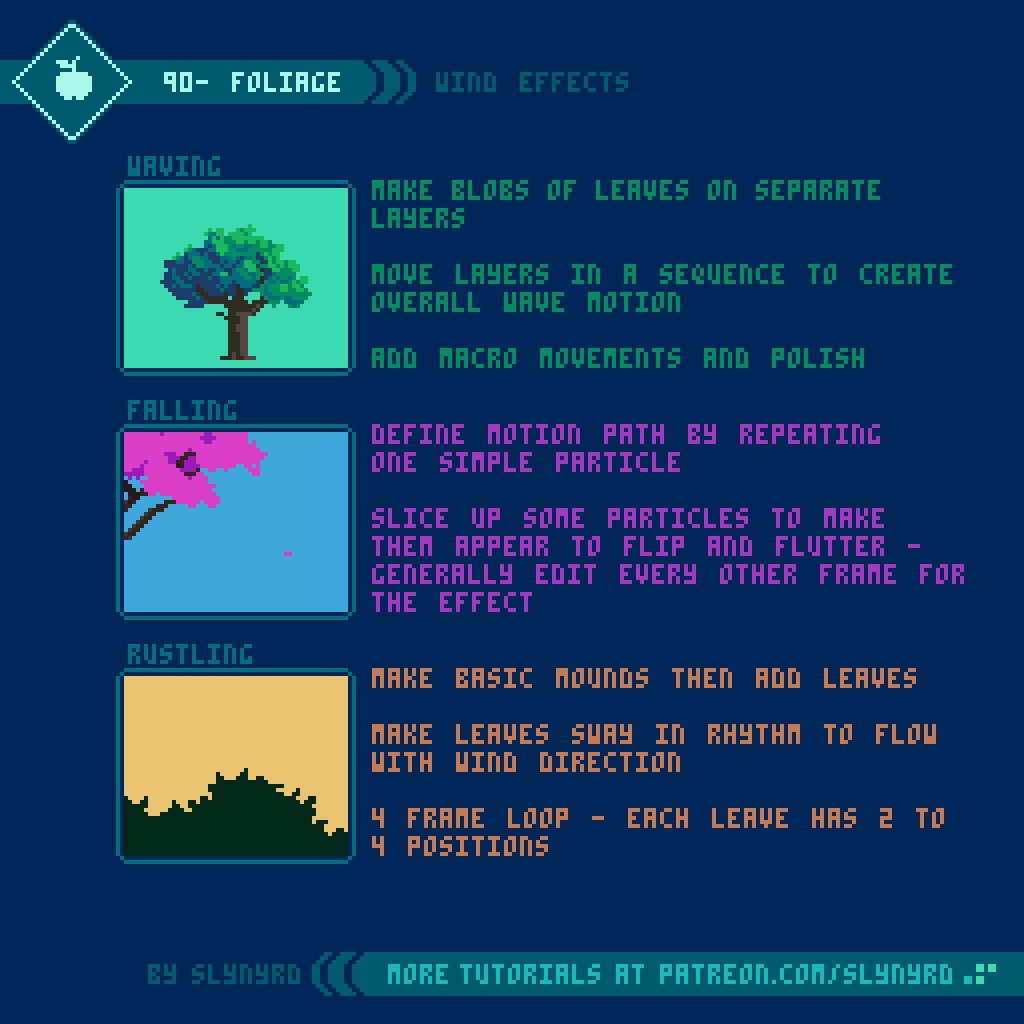
Plants and Foliage
The soothing rustling of leaves, and the hypnotic waves rolling across swathes of vegetation -
The real magic of wind is found in its interplay with nature.
Waving - Breaking down the vegetation into separate layers allows you to create all manner of wave patterns in a practical fashion. For my small tree sprite, I found the sweet spot to be one wave per loop. The motion of each ball of leaves is very simple; up and right 1 pixel, down 1 pixel, left 1 pixel to return to default position. However, when moved in sequence with the other layers they appear to wave in the wind. Playback speed is 0.2s per frame. Once satisfied with the basic waving motion, it’s possible to provide further polish by editing the actual leaf balls on some frames, so they include more little movements.
Falling - Start with a 2x2px particle. Duplicate it many times and create the desired motion path with consistent pixel increments each movement. Mine moves only one pixel per frame. Once satisfied with the motion path, edit the particles so they appear to flip and flutter in the wind. To do so, my general technique is to cut off the top half of the particle every other frame. When the particle does a little loop de loop, I cut out the pixel closest to the pivot in each frame.
Rustling - This is so easy to execute, but it gives a great impression. Simply make the leaves sway back and forth with an overall flow in one direction. I animate one leaf at a time moving in the direction with the wind to create the overall flow in one direction. When a leaf dips into the wind, the leaf nearest to it will dip on the next frame, and so on. For a nice moderate breeze, 4 frames should be sufficient. Each leaf moves in a similar fashion with 2 to 4 positions max.
Obviously, all these techniques can be combined to great effect.
Final Thoughts
Wind effects are essential to have in the animator’s toolbelt, especially if you do a lot of landscapes. Nearly any static scene can be brought to life by implementing these simple animations. Observe my animated works over the years and you are sure to spot trademark wind effects. They have served me well, and I’m sure to continue using them, while always striving to refine, and invent new approaches.
RESOURCES
Was this article helpful? If you find value in my content please consider becoming a Patron. Among many other rewards, Patrons can access resources to compliment my tutorials. But most importantly, you allow me to continue making new content.
Assets featured in this Pixelblog are available in Wind Effects Asset Pack
Source file used in the making of this Pixelblog is available in Tutorial 89 Source File
Get caught up on all my downloads
If you're not ready to commit to the subscription model of Patreon, make a one-time donation and receive exclusive art and resources. Help continue the content by providing me a living. Thank you!
-By Raymond Schlitter