Intro
A title like that might be the opposite of click bait, but for a pixel head like me, it sounds like a party. While some brick and stone assets have appeared in past lessons, they lack in comparison to my explorations with natural textures. After my umpteenth iteration of grass tiles, the prospect of focusing an entire lesson around brickwork actually sounded refreshing. Spoiler: I had fun! What started as simple patterns quickly became so much more in another display of the magical efficiency of pixel art. Follow me down the pixeled brick road, on a journey that promises to yield great fruits with minimal toil.
Brick Patterns
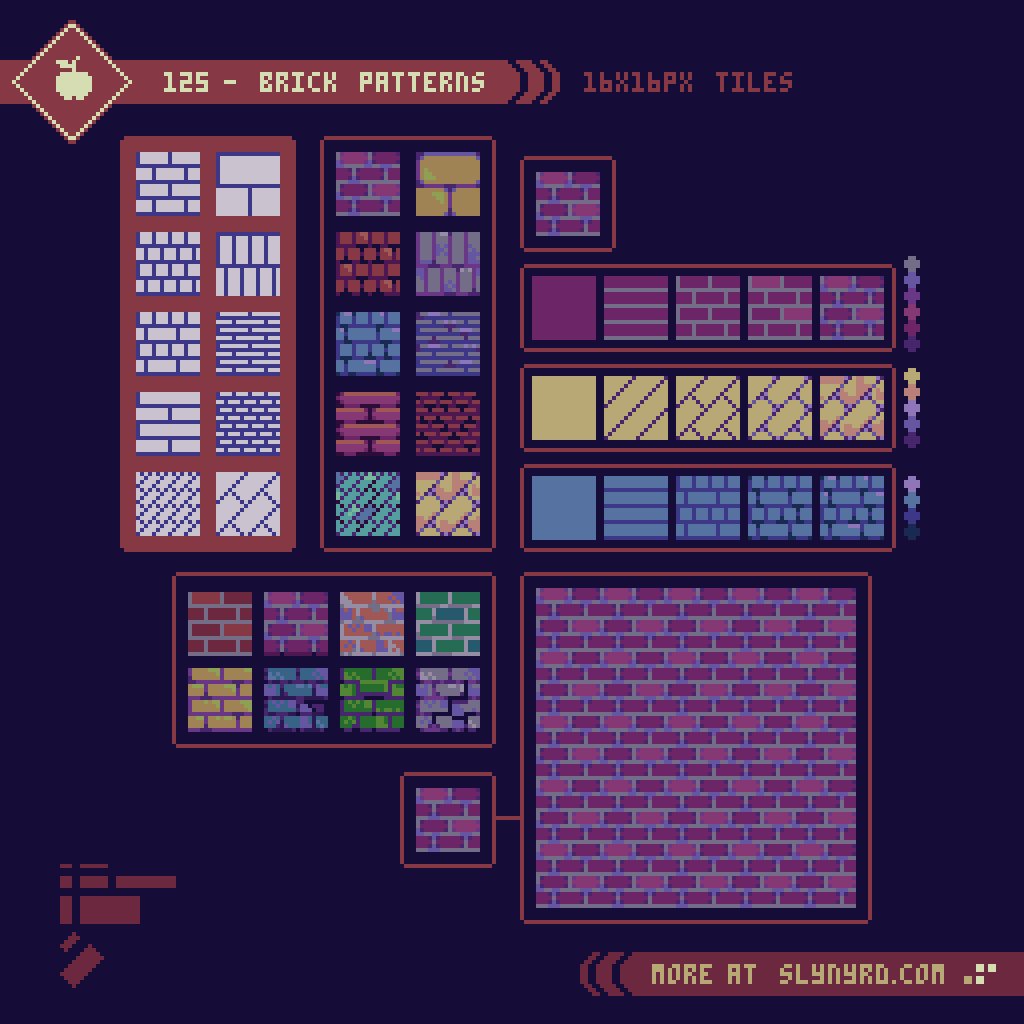
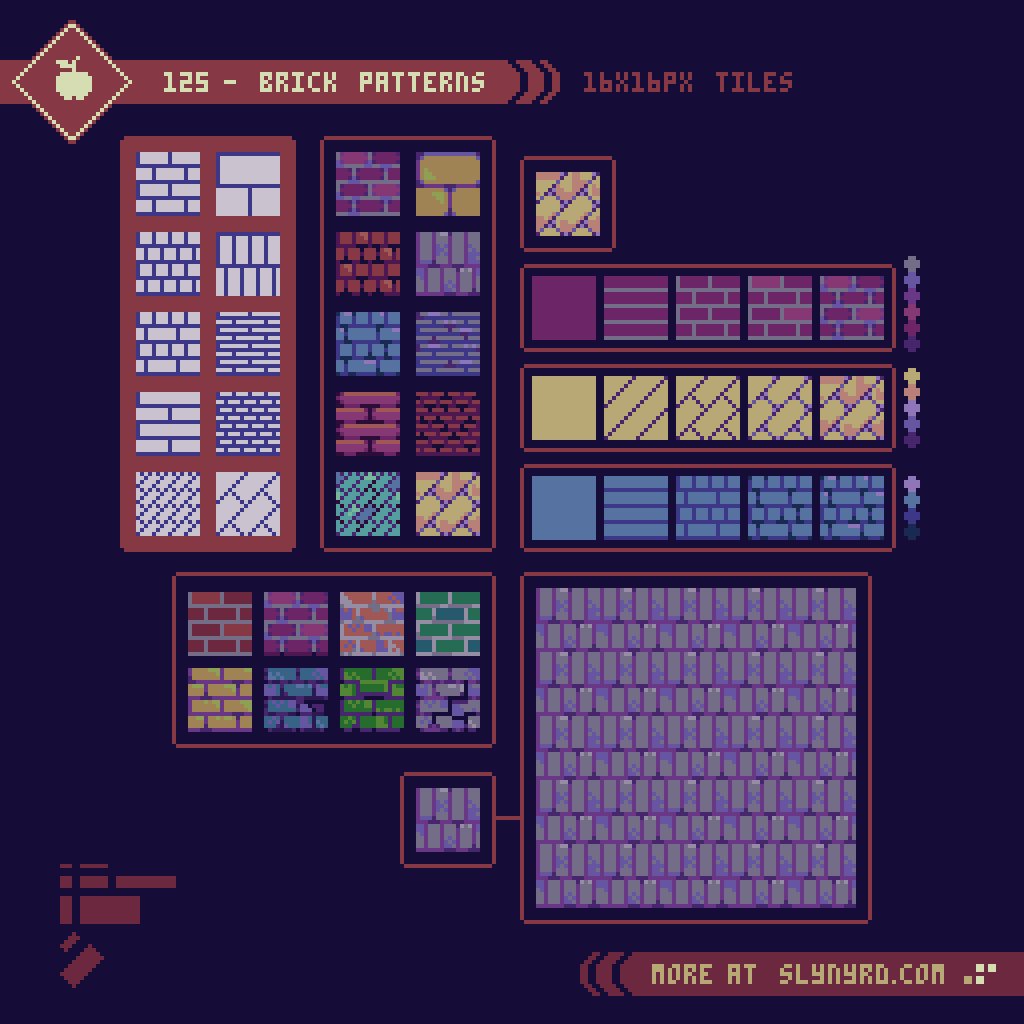
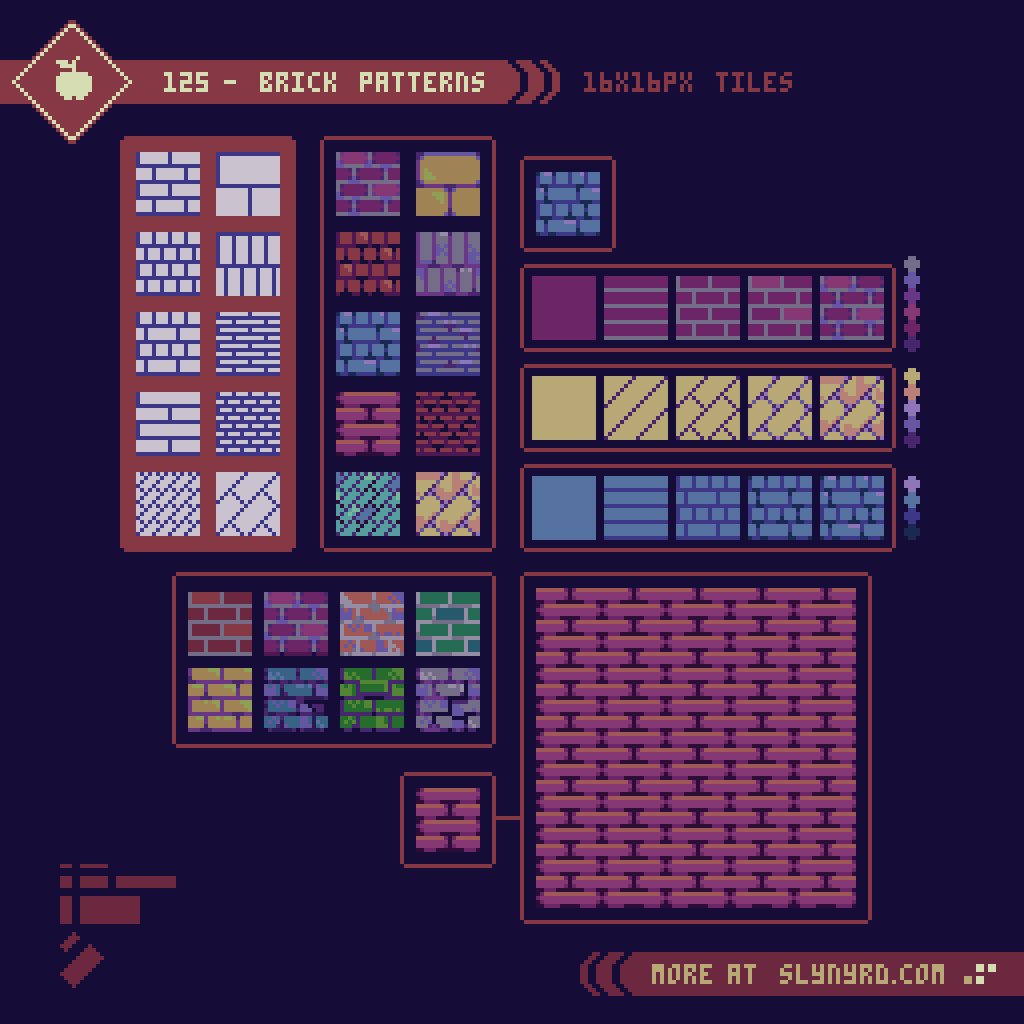
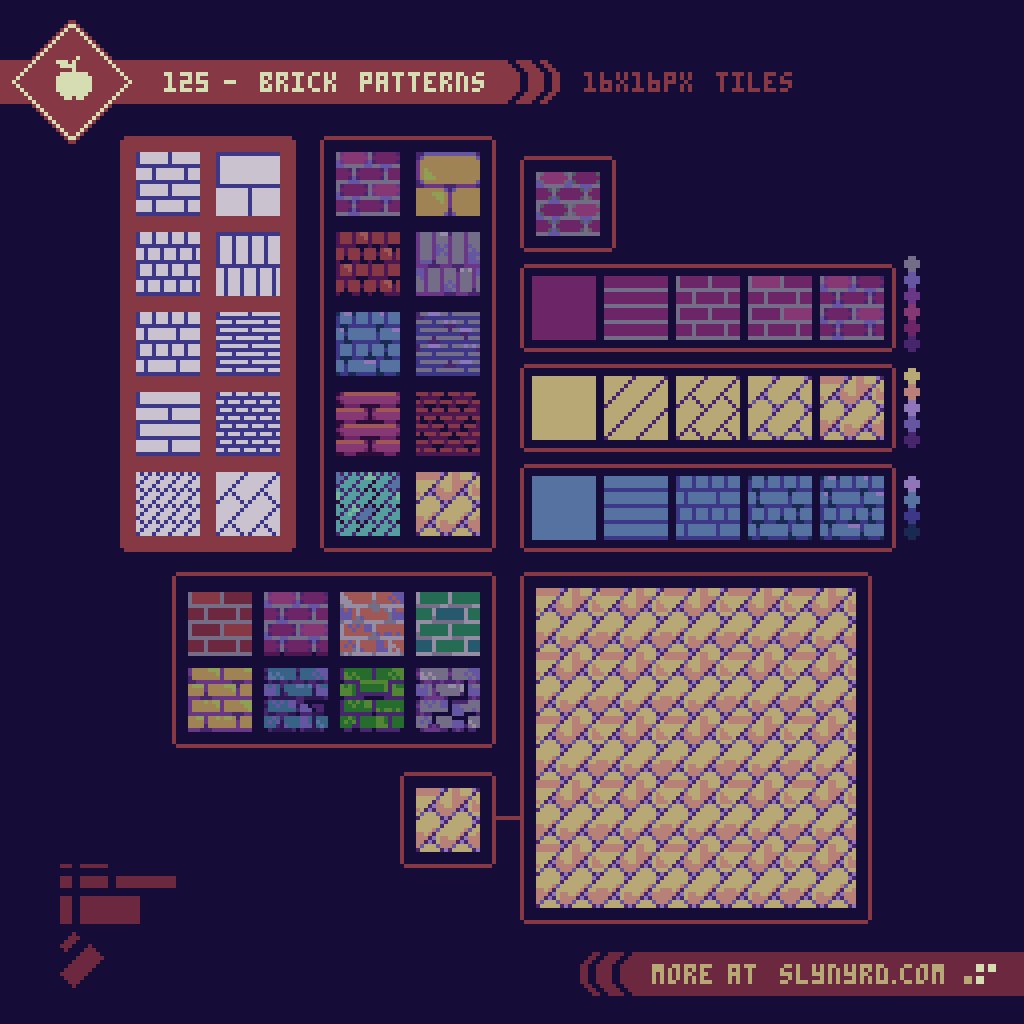
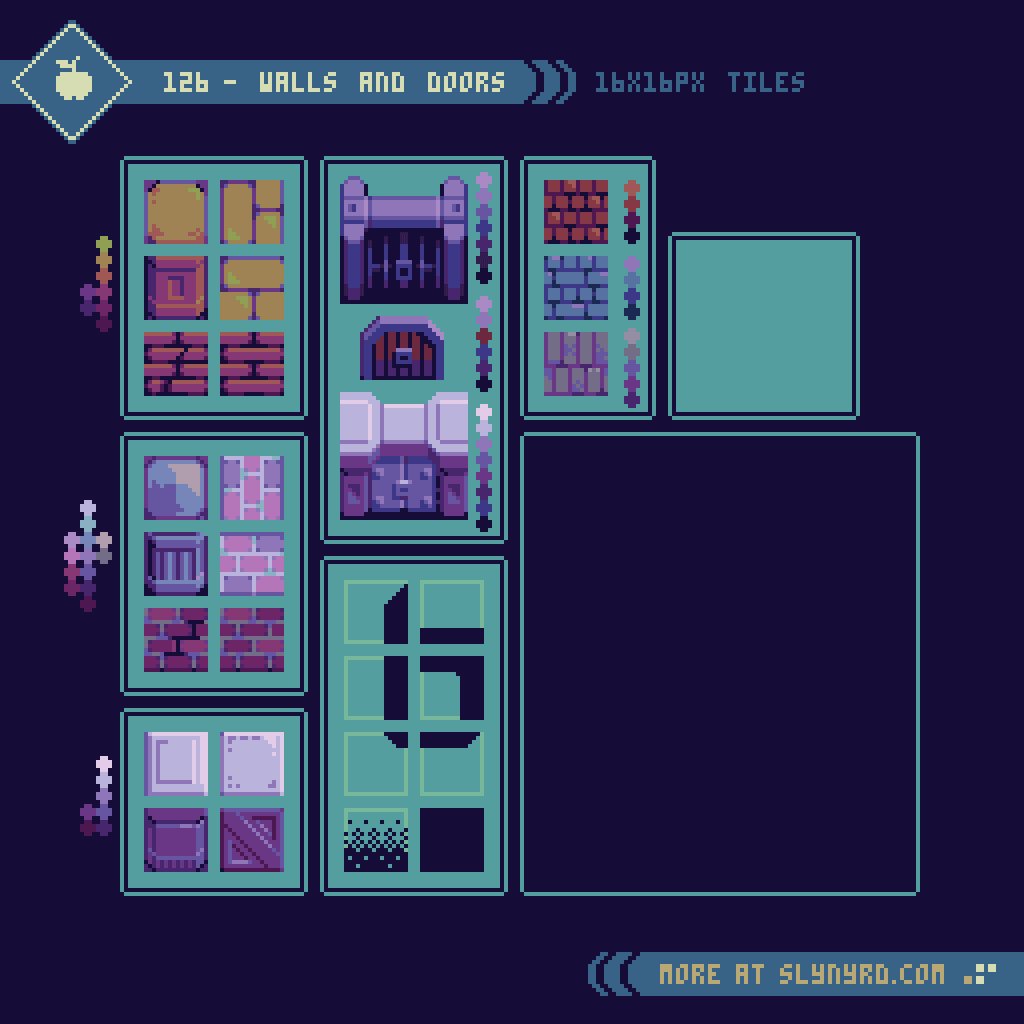
Creating with gamedev in mind, I stuck to a consistent 8-bit style with assets designed for a 16x16px tilemap. Also, the designs were created to be utilized in my familiar top down projection, however, many patterns can just as well be used in a side view projection. Working within 16x16px tiles the number of even patterns is fairly limited. Accounting for a 1 pixel stroke, which represents the grout in this case, brick dimensions that can divide into 16px are 15, 7, 3, and 1. Furthermore, the height and width of all bricks must adhere to one of these four dimensions in order to pattern evenly without any irregular sized bricks. This same rule also applies to the patterns tilted 45 degrees. Note, the graphic in the bottom left corner represents all brick sizes utilized. Typically, patterns use a uniform brick size, but they can also combine bricks of different sizes.
The process is as straight forward as real life brick laying. First, put down some grout: establish the pattern with outlines. Next, lay the bricks: color in the bricks. Then you just have to let it set, and age over time: add discoloration and damage to bricks and grout. Color choice and texture details can greatly change the feel of tiles with the same pattern. Simply changing the grout from light to dark makes a dramatic difference.
Walls and Doors
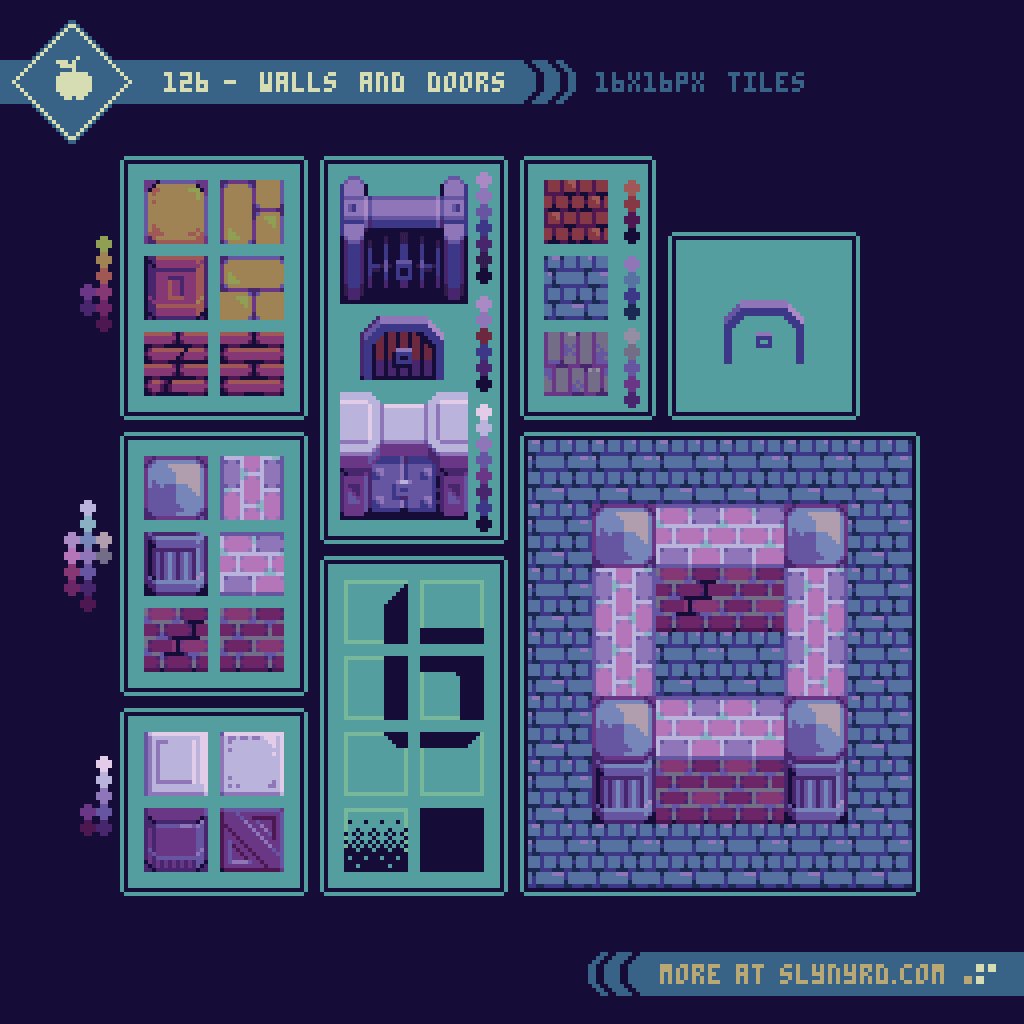
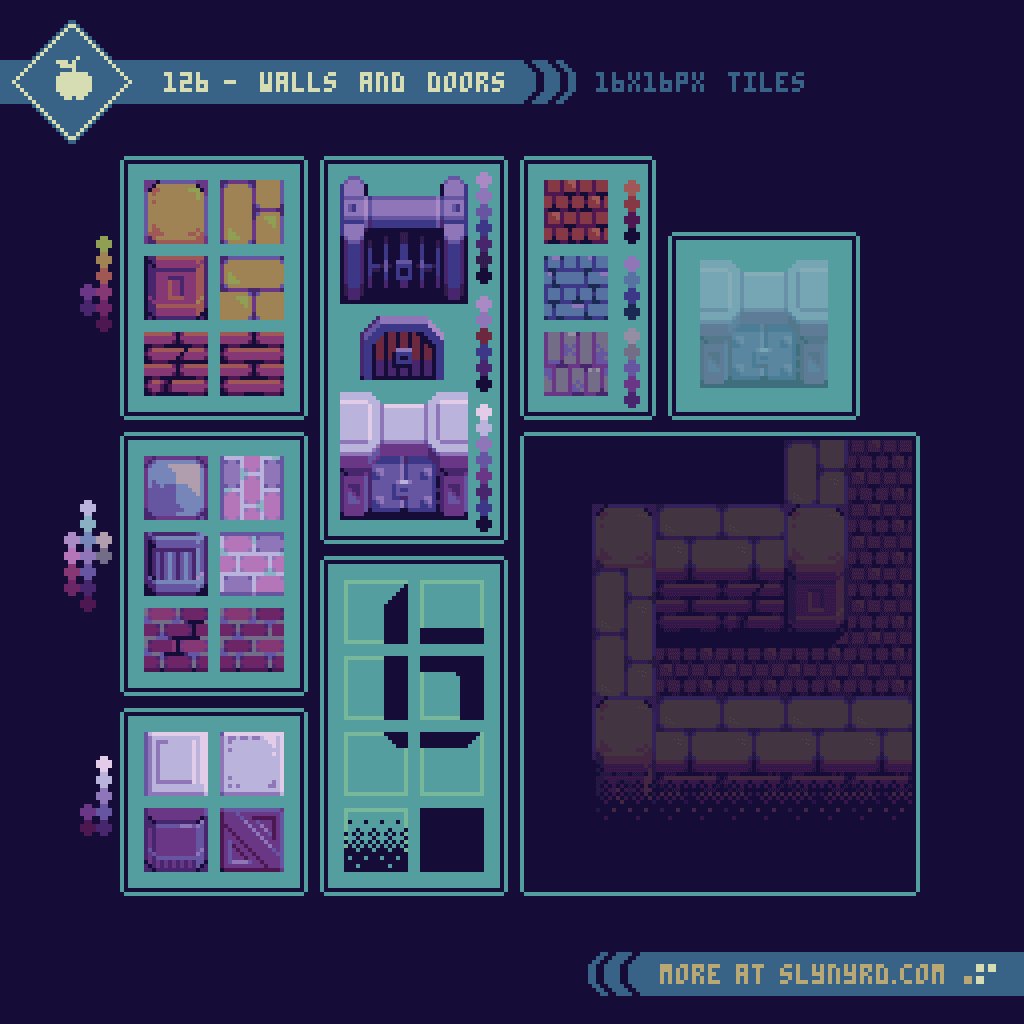
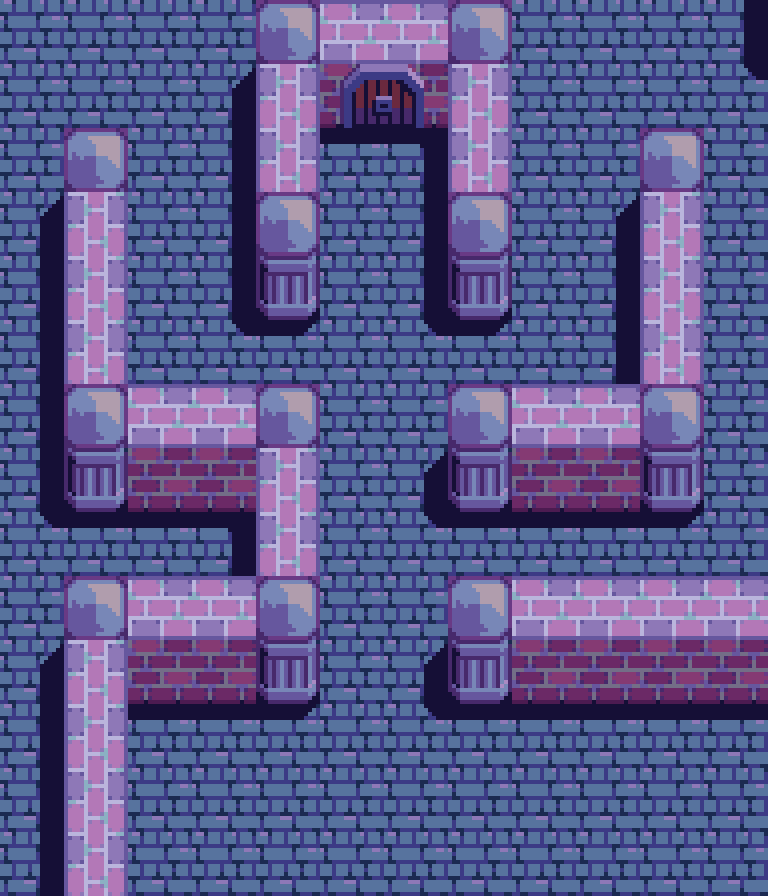
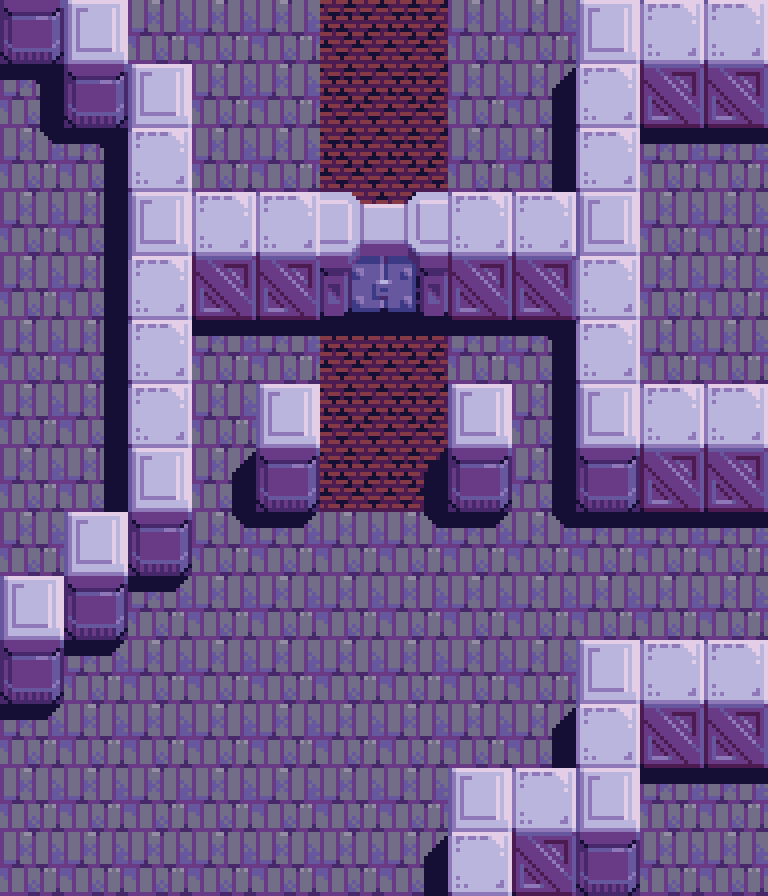
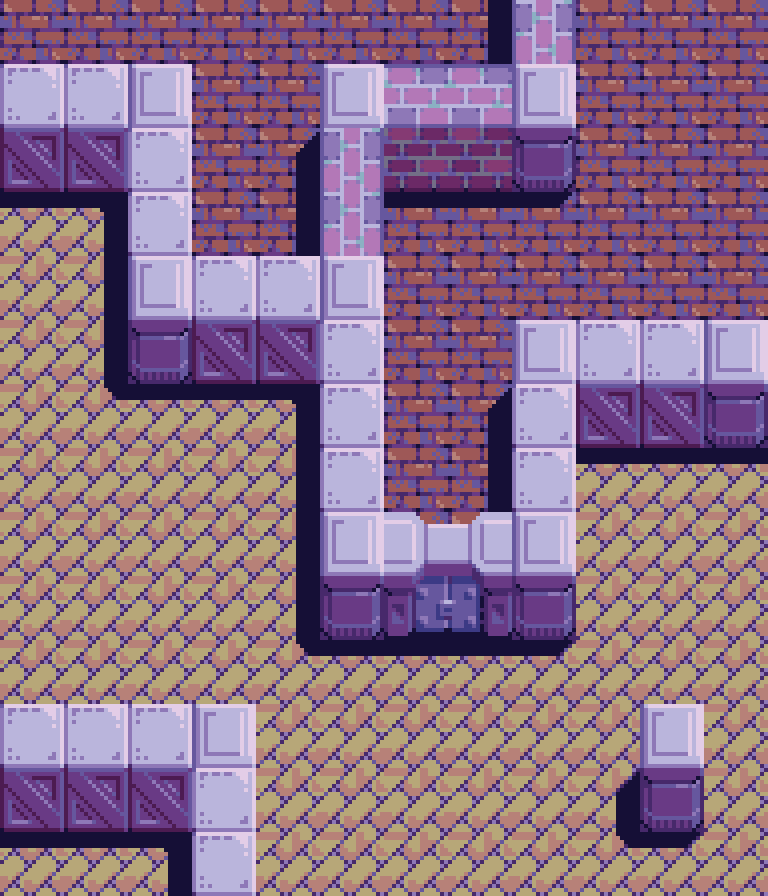
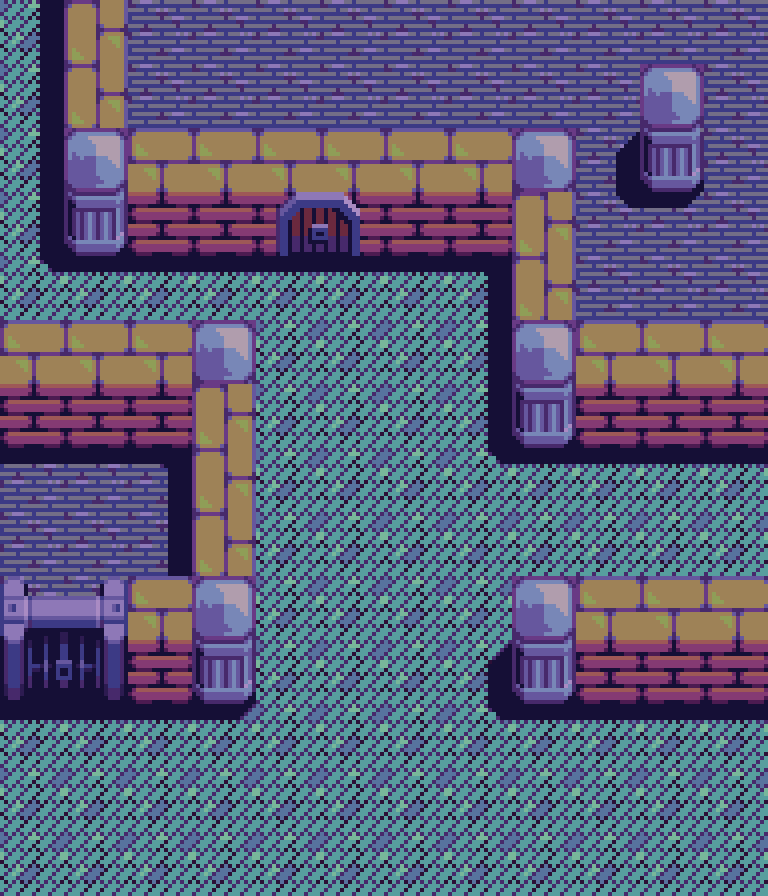
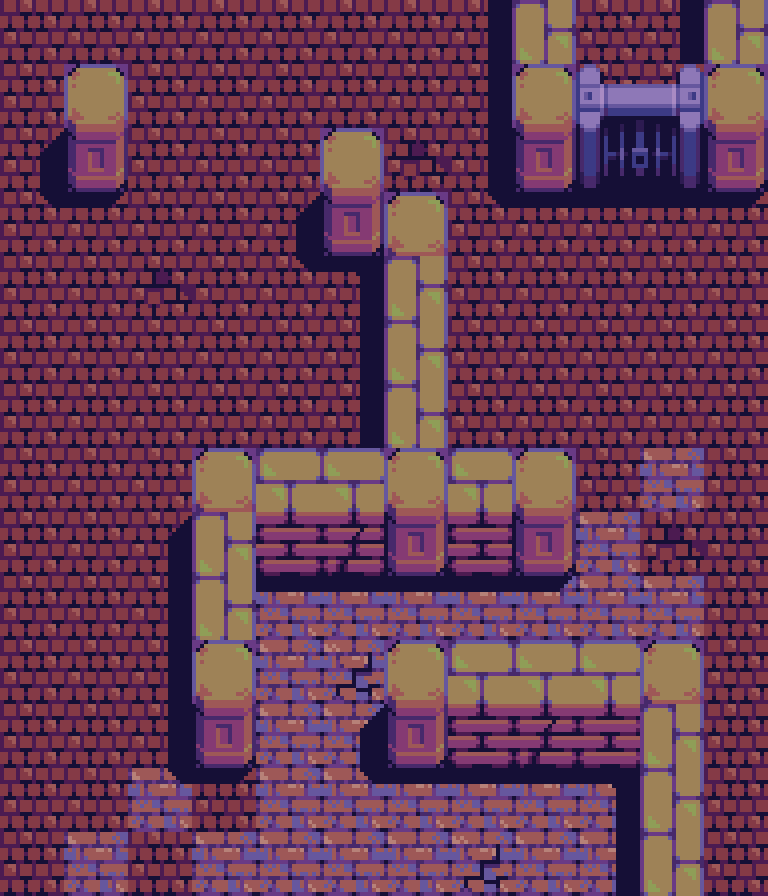
There is no difference between a ground and wall tile in the design itself, but it’s important to consider how they contrast in context to create the illusion of depth. Both brick size and color impact the implied perspective. Furthermore, the tiles that make up the top of the wall are much brighter than the sides. Bricks are typically laid with the broad side down, so when it come to walls, it’s the long narrow side that shows on the exterior. Therefore, the height of the bricks on a side wall tile should typically be shorter than on the top wall tile.
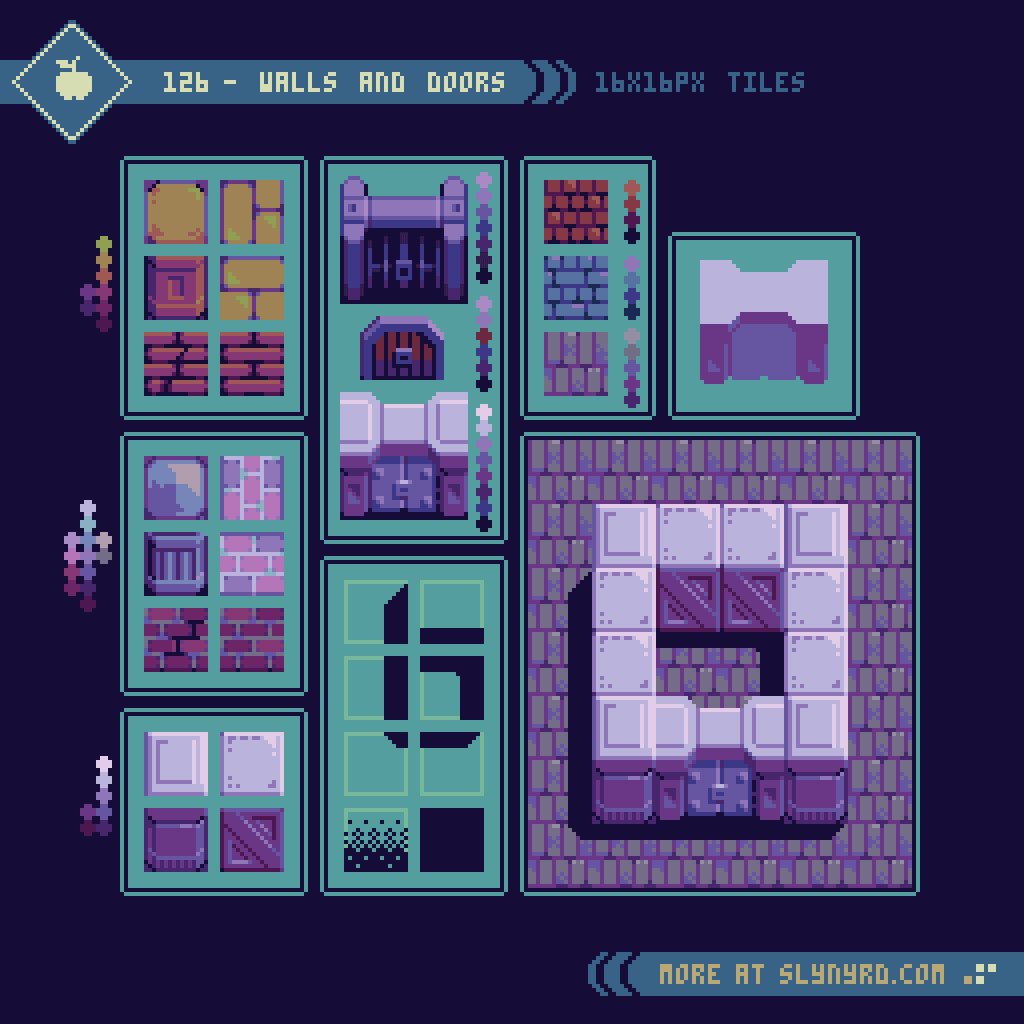
Columns, or some kind of universal corner pieces are an easy way to create corners with minimal assets. It possible to make brick corners in a similar fashion as the walls, but all four corners would require custom variants to represent the proper orientation on the top wall, and to define the edges of the side wall. The payoff hardly seems worth the added complexity, so I went with columns. Another advantage of columns is they can be used apart from walls to give environments more interest.
Speaking of adding interest. It’s always worth the time to make at least one variant of any texture that is used heavily. For example, a cracked, or discolored tile here and there will valiantly fight off visual fatigue. Additionally, drop shadows are a must for the added depth and clarity they provide. By using layers, a simple set of universal shadow tiles can easily be applied across all environments. I usually make my shadows predominantly cast to the left or right of objects, and slightly from the bottom. No matter how tall the object is perceived to be it’s best to keep the shadows fairly short, and no longer than can be contained in a single tile. This helps avoid layering conflicts where long shadows awkwardly overlap other parts of the environment, or make an object look out of place because the lighting doesn’t match when it’s placed over a shadow.
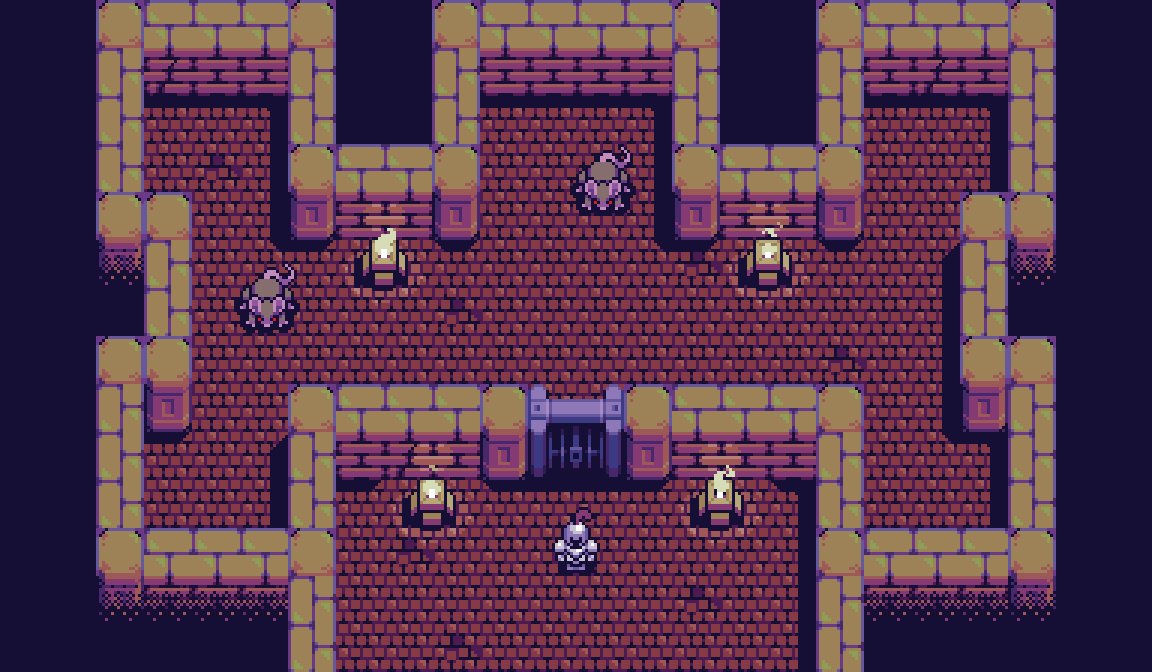
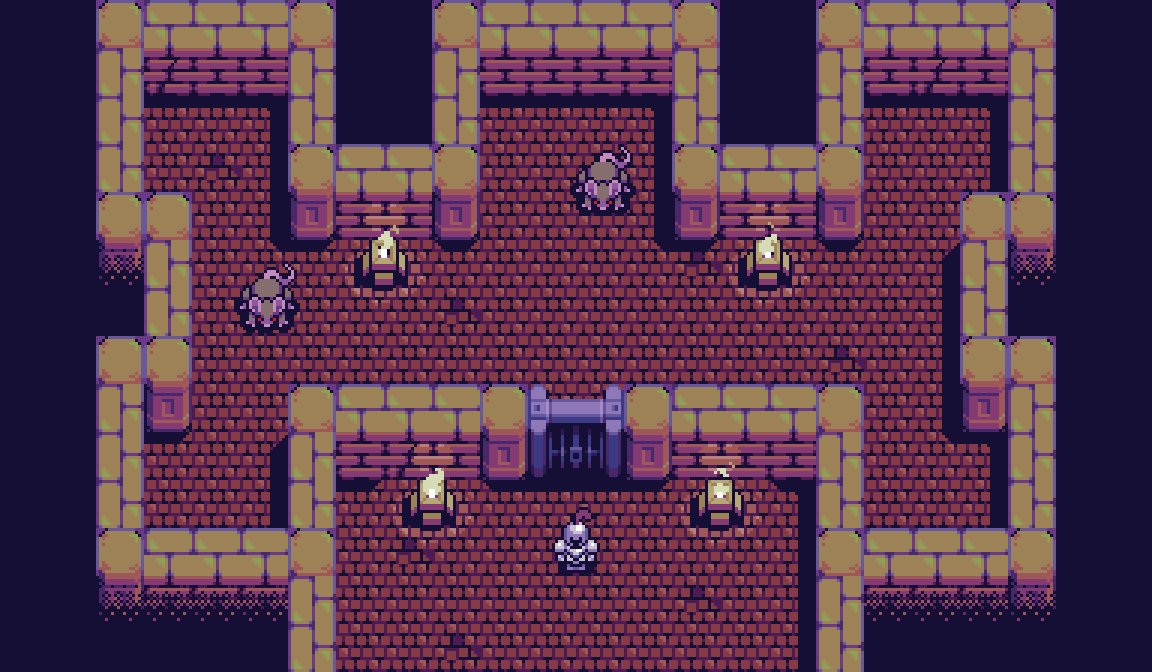
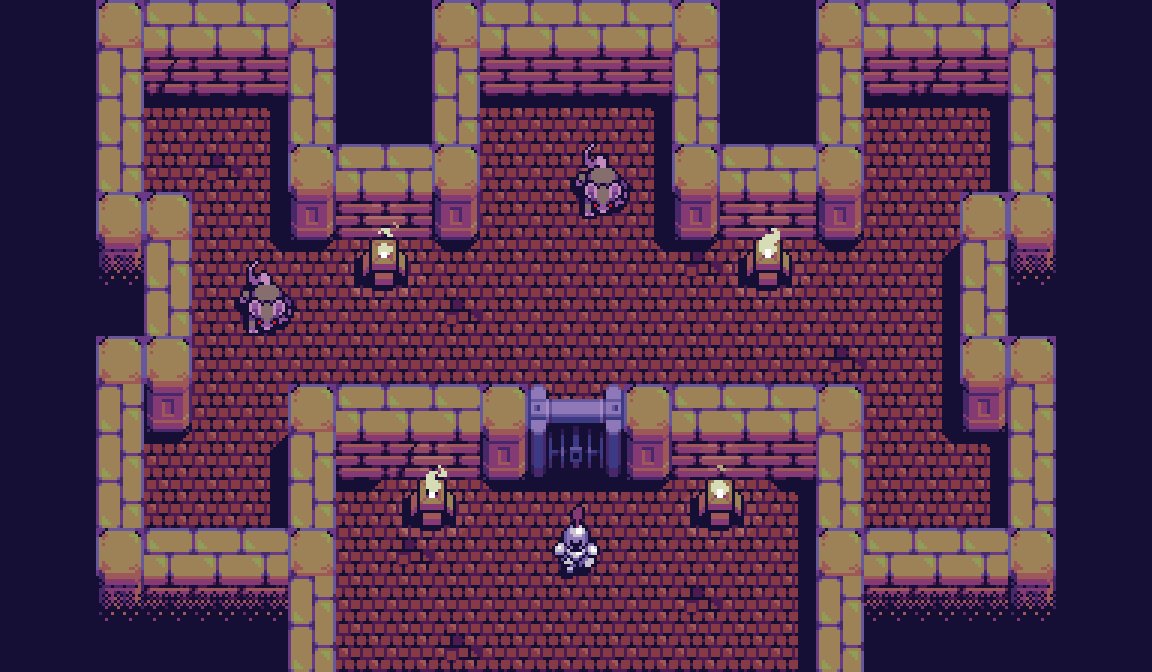
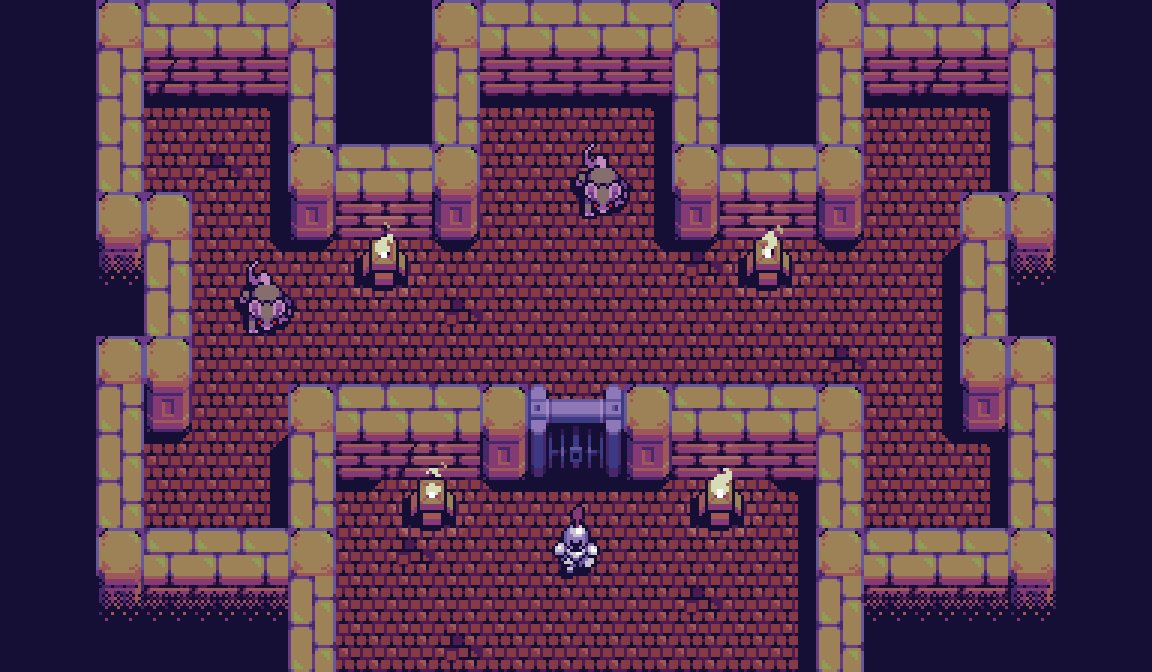
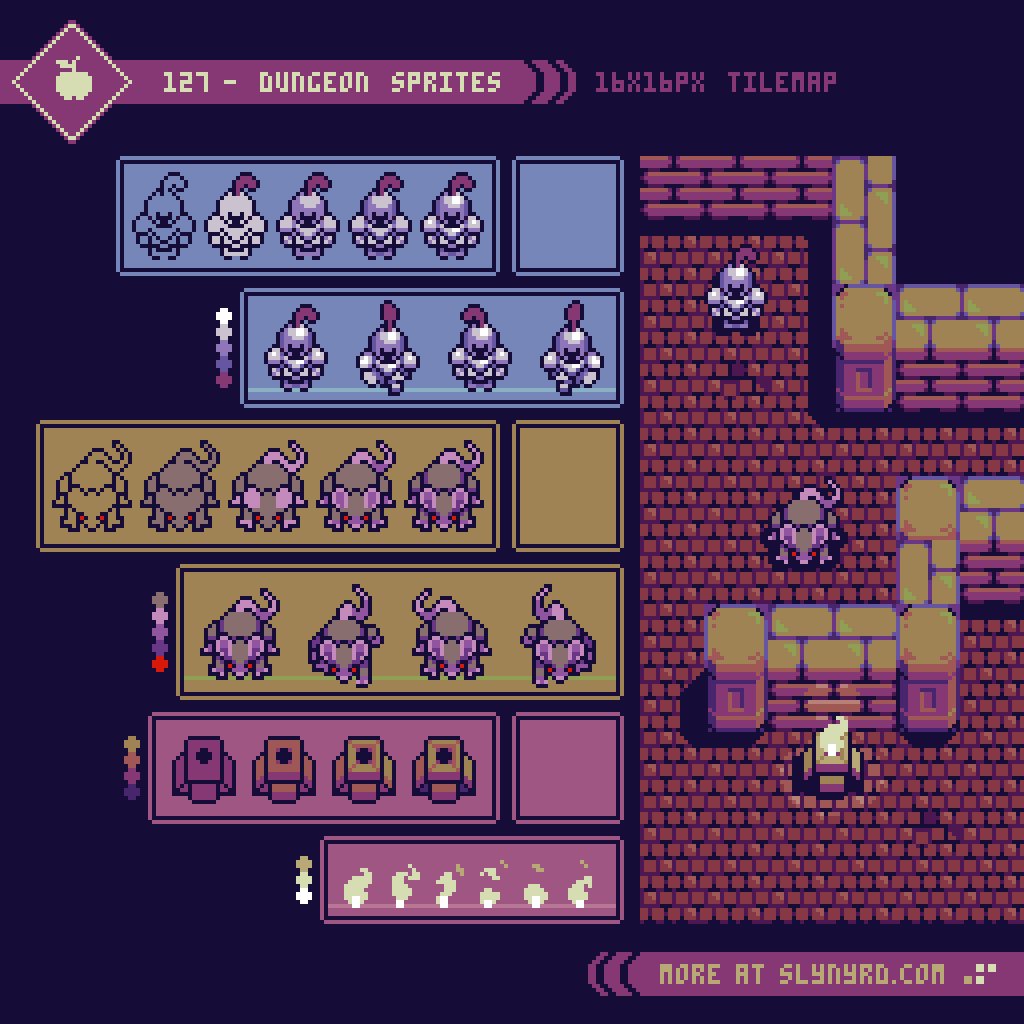
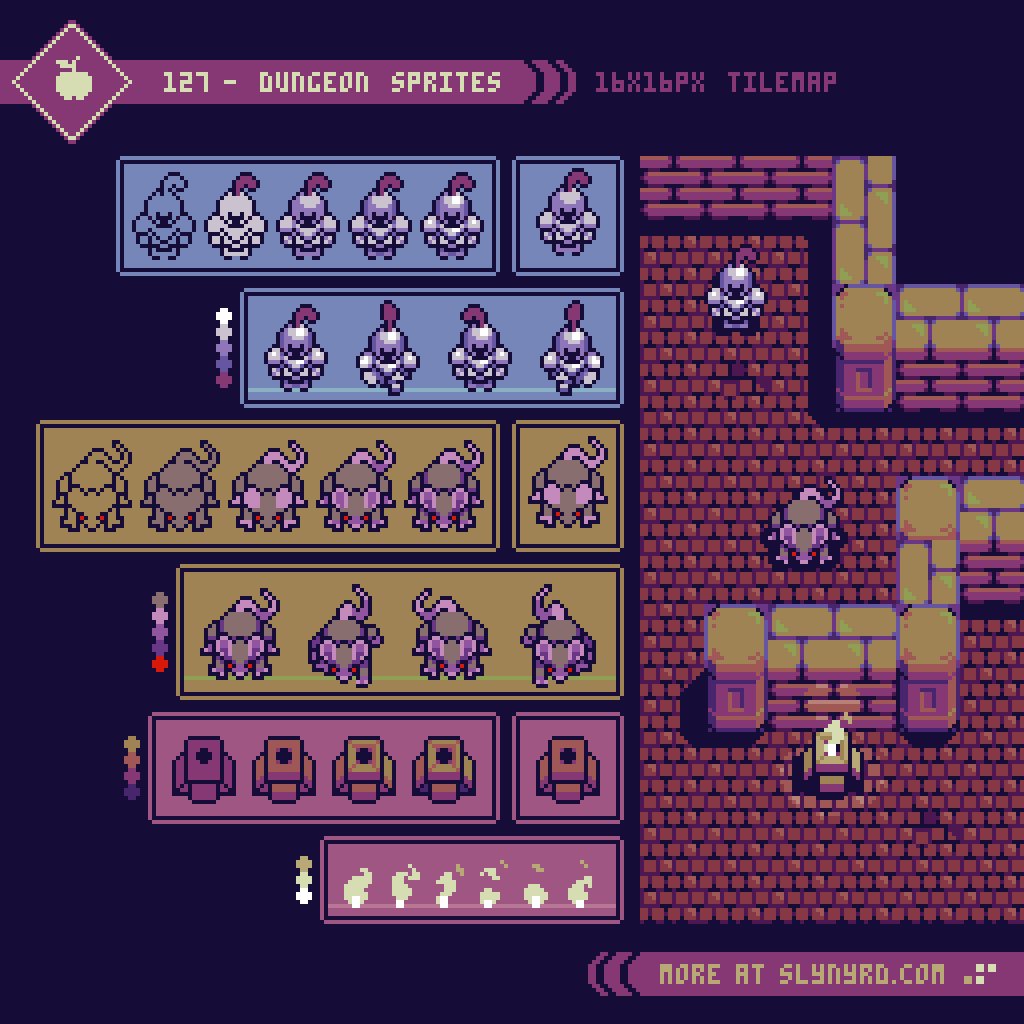
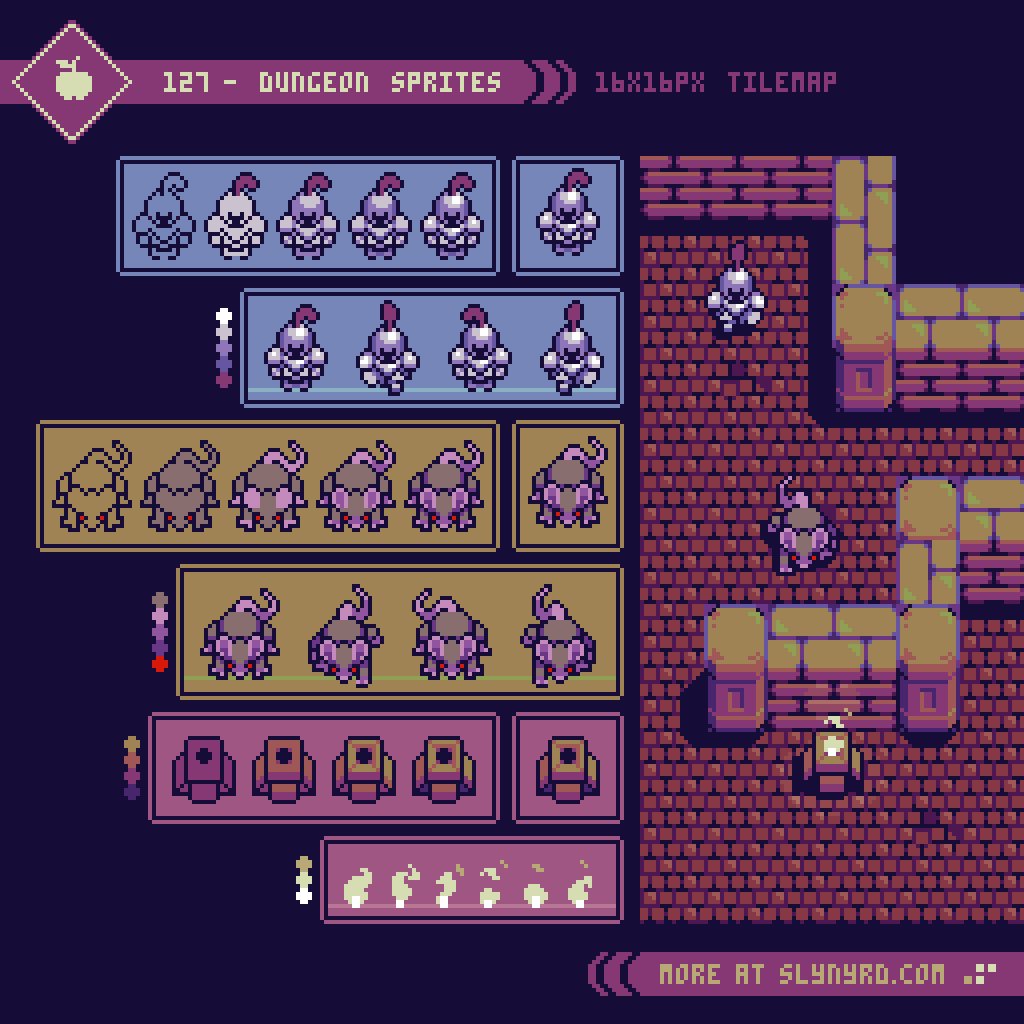
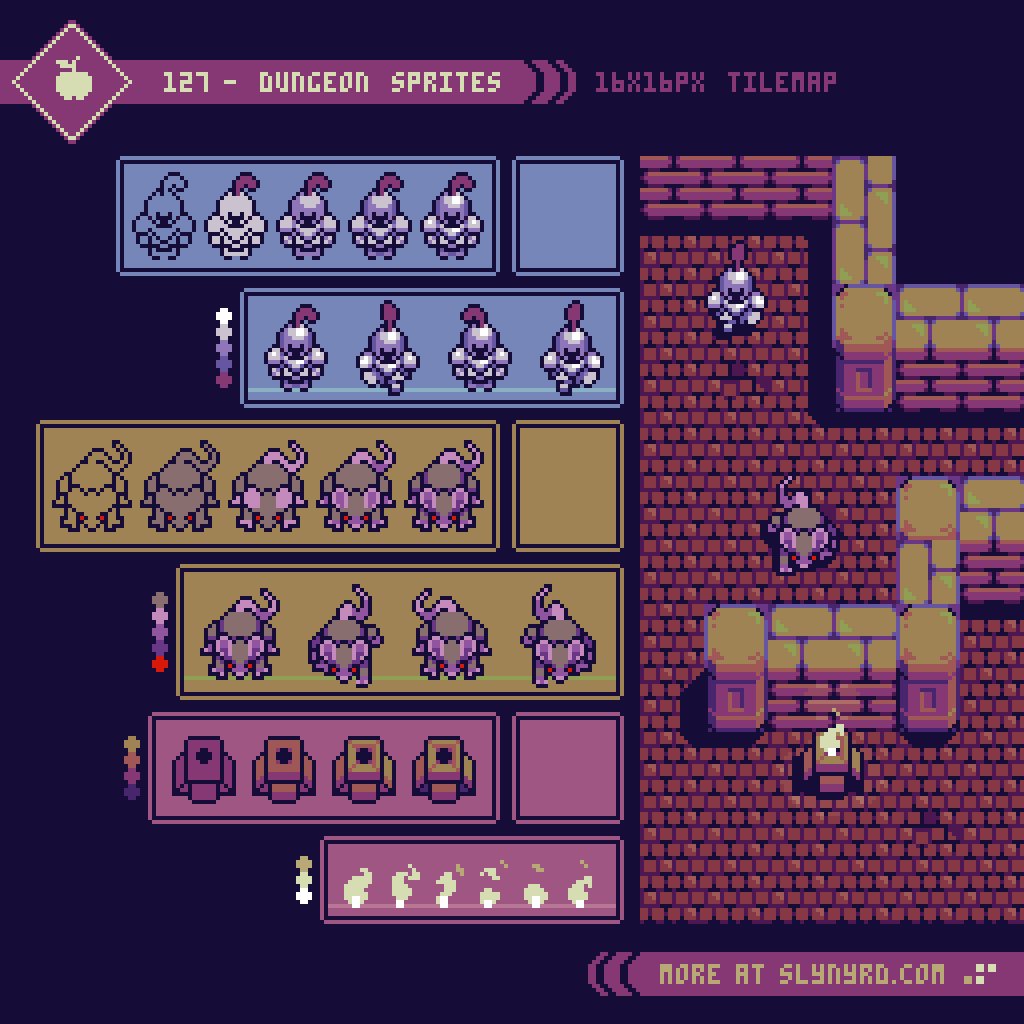
Dungeon Sprites
Now that we have a complete dungeon environment, let’s give it some life with some proper sprites. First, we have a brave pawn. Is he friend or foe? You make the call. Next up, a pesky overgrown rat I’m sure few would be upset to see slain. Four frames gets the job done for a serviceable walk/idle animation. Simply adjust playback speed to vary from idle, walk, and run. The above examples are playing at 0.2s per frame.
Lastly, is a raised fire pit to give our dungeon a little light, and a surprising amount of ambience. Fire is a such a dynamic phenomenon it allows for a broad range of abstract visual interpretations. I generally stick to an S shaped overall flame that whips into smaller S particles. The main flame shape is approached similar to a flag animation, but flowing upwards, tapering. and breaking into particles. Anyway, I feel any written explanation pales in comparison to analyzing and actually doing. Give it a try! The fire in the above example is animated with 6 frames each played at 0.1s, while the flickering highlights play at 0.05s.





FINAL THOUGHTS
Well, I think everything has been laid out and set in stone. I suspected this would be a fun subject, but I didn’t expect a study of simple brick patterns to quickly become a full fledged dungeon environment with several variations. Now I understand why so many classic pixel art games use a lot of brick. You only need a handful of tiles to make a whole level. What I’ve presented here lays the foundation for many plausible game concepts. A procedural bump combat RPG? An action based loot driven dungeon crawler? Hopefully, I’ve inspired and given some seeds to grow your next great idea from. Like with all art, doing is so much more powerful than being told. Try as I might, some insights just can’t come through words. Best I can do is show you pretty pictures and motivate you to go for it. Go through the tutorials, and try to create your own designs to discover the joy of brickwork.
RESOURCES
Please consider supporting my work by becoming a Patron. Among many other rewards, Patrons can access resources to compliment my tutorials. But most importantly, you allow me to continue making new content!
Alternatively, you can support me by making a one-time donation
Assets featured in this Pixelblog are available in Brick Dungeon Asset Pack
Source files used in the making of this Pixelblog are available in Brick Dungeon Source Files
Get caught up on all my downloads
You made it to the end of the article. Thank you for reading!
-By Raymond Schlitter