Intro
For a medium defined by limitations, I’m always surprised by the flexibility of pixel art. As a nature lover, I’ve been pleasantly surprised by how well pixels handle landscape art. In my beginner days, I thought the hard edges and overall blockiness was a poor fit for natural subjects. However, with practice I discovered the abstraction of low resolution lends an expressionist quality well suited for landscape art. What was once thought as a limitation becomes an advantage, and so goes the story of pixel art.
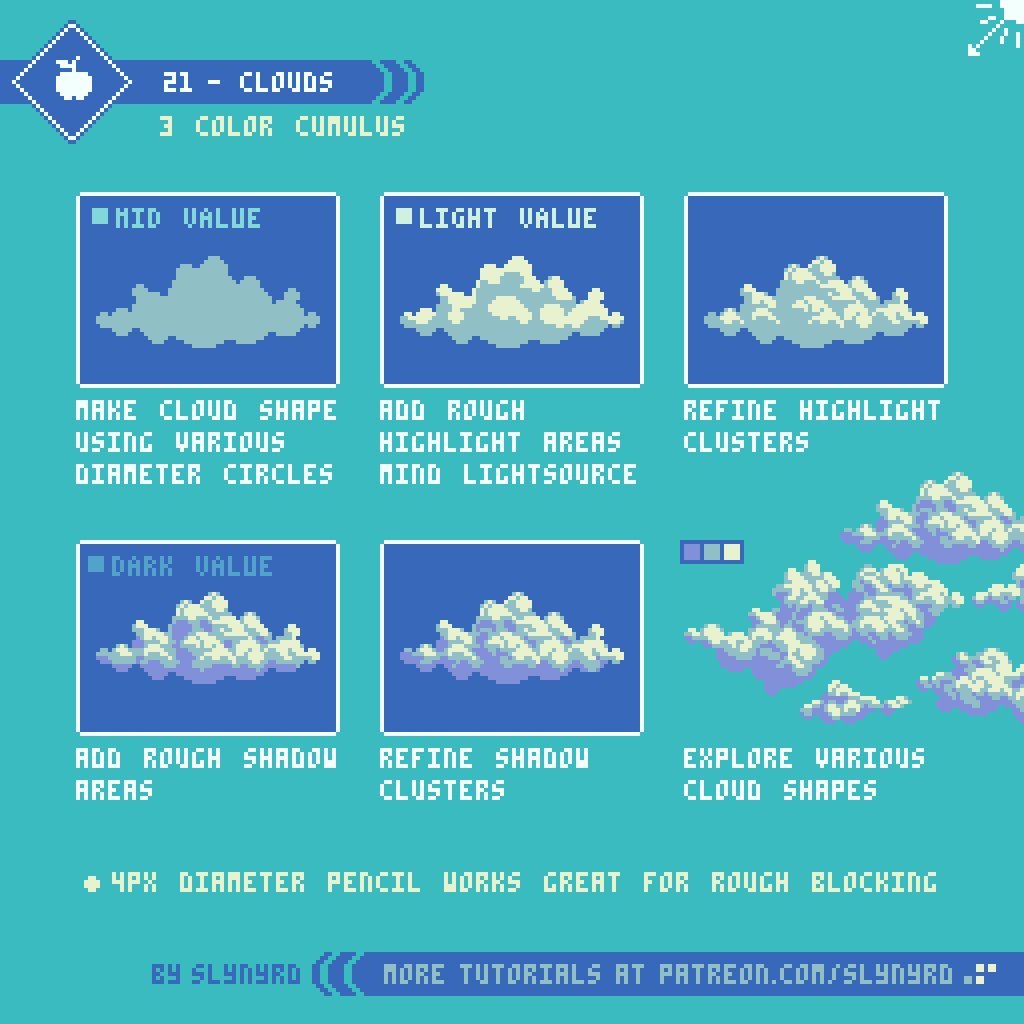
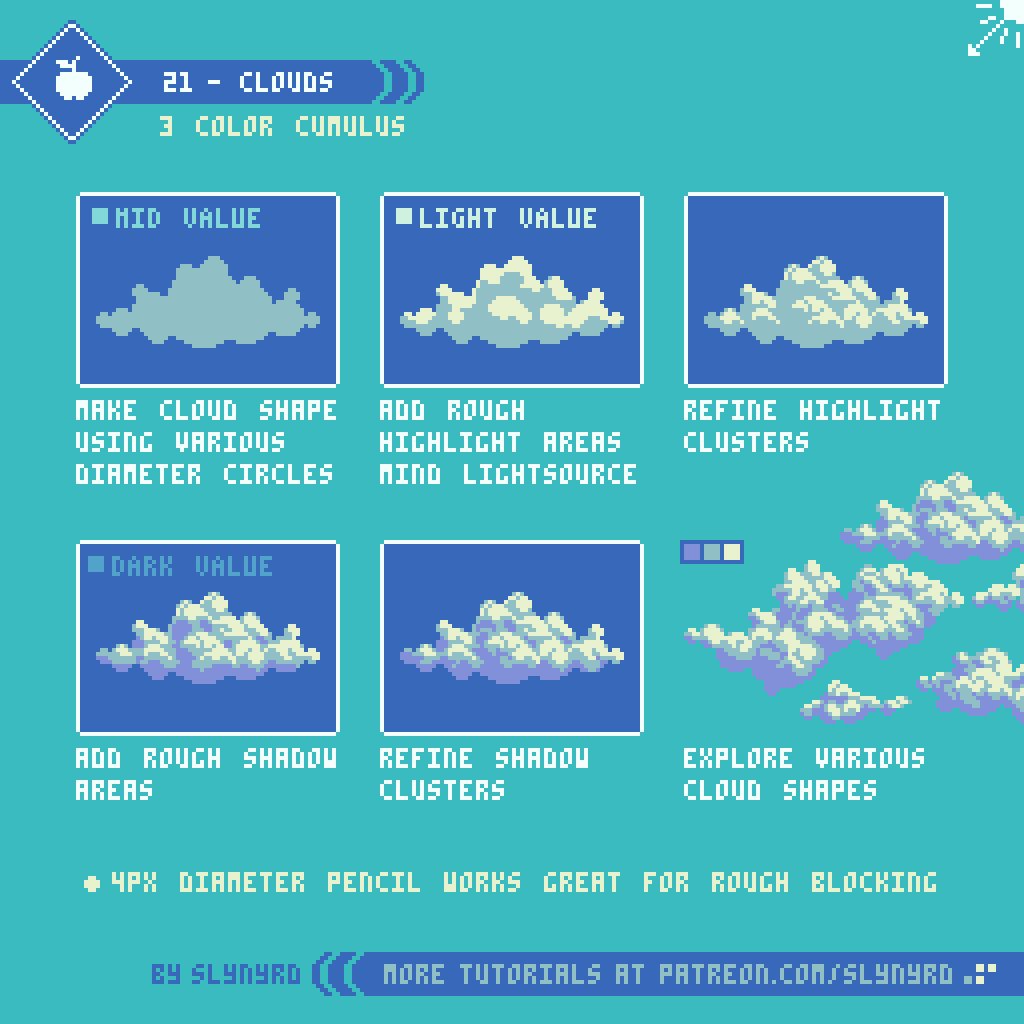
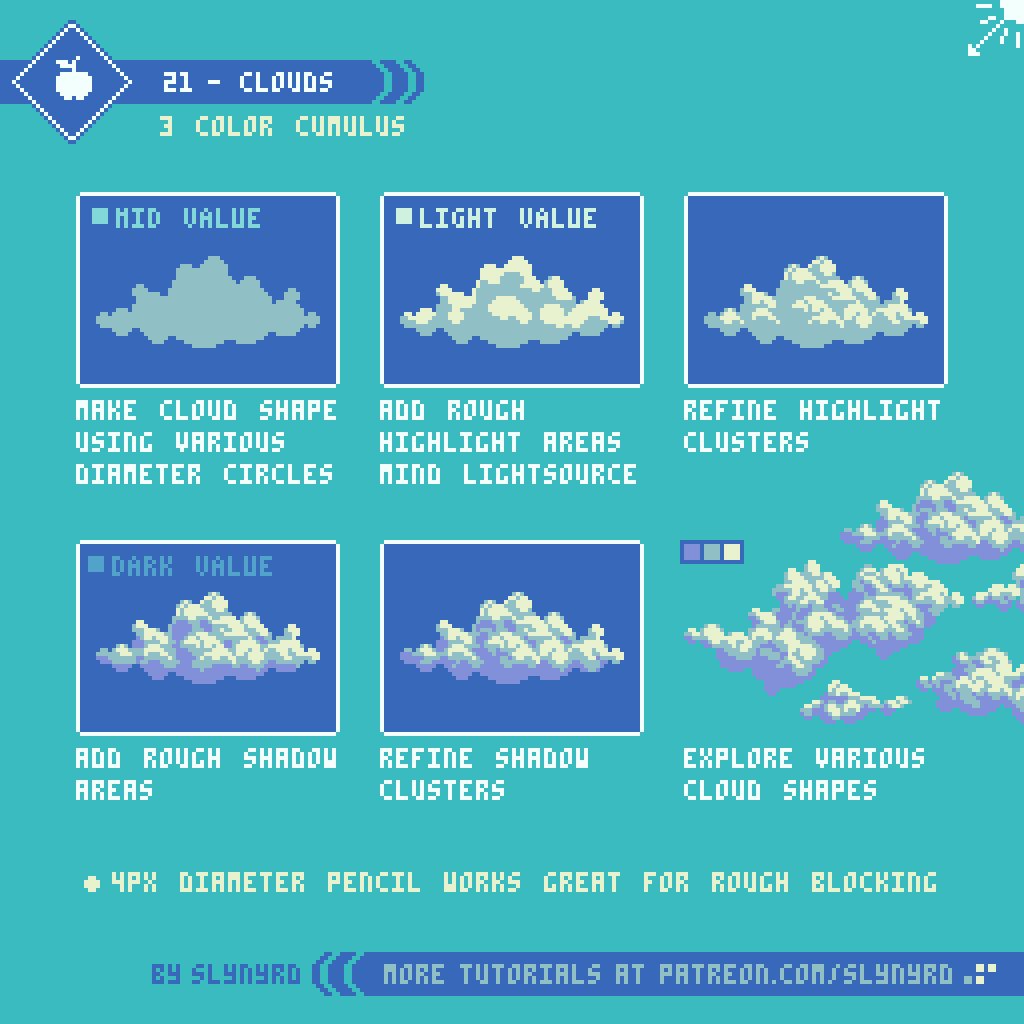
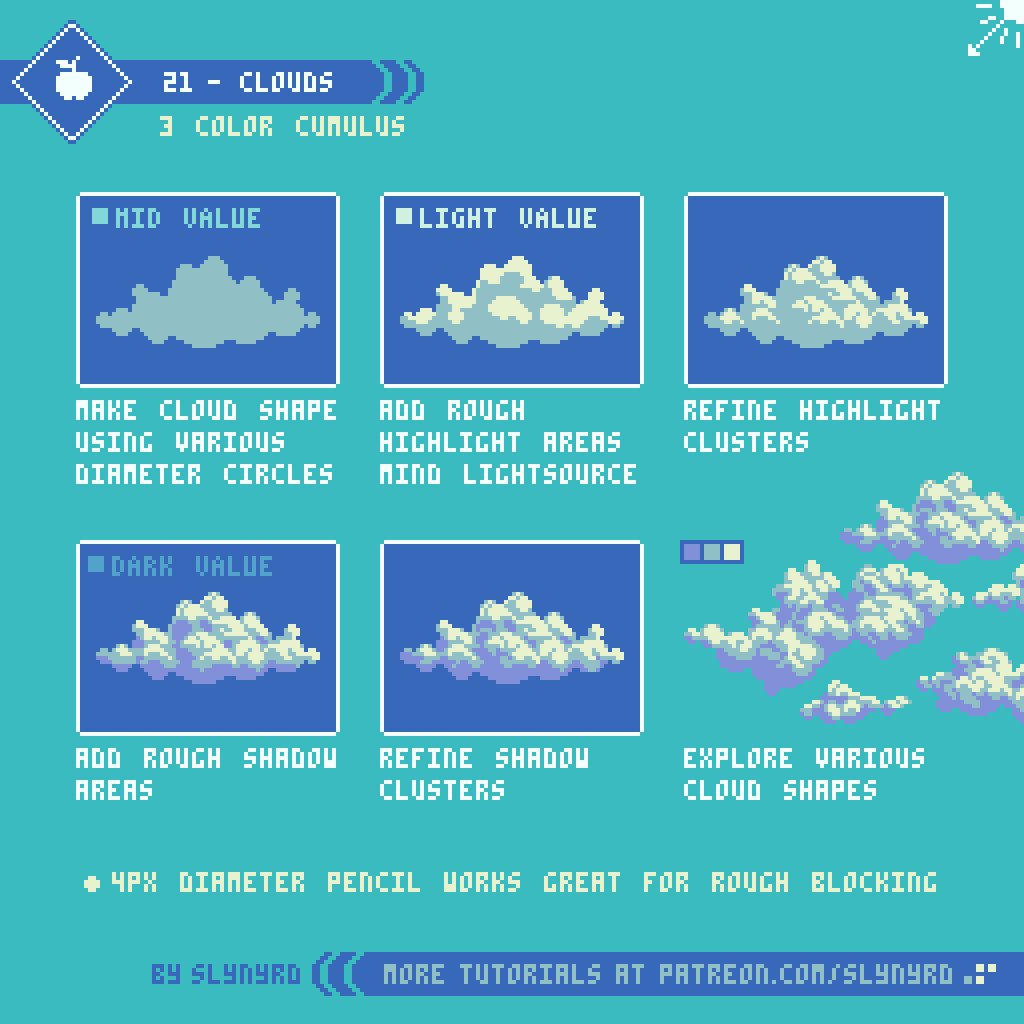
Clouds
For me, the heart of a landscape is what’s written in the sky, and clouds are the language of this beautiful poetry. While clouds offer a good opportunity to play with creative forms, it’s important to become familiar with the scientific classification of cloud shapes and the circumstances behind them. But I’m not here to give a science lesson. Depending on geography we all have an intimacy with certain skies and more or less know how clouds work. I’m a big fan of fair weather days full of lots of puffy cumulus clouds.
This is just one style of cloud, but this basic technique can be used to make all kinds of clouds. Try various shapes and light conditions.
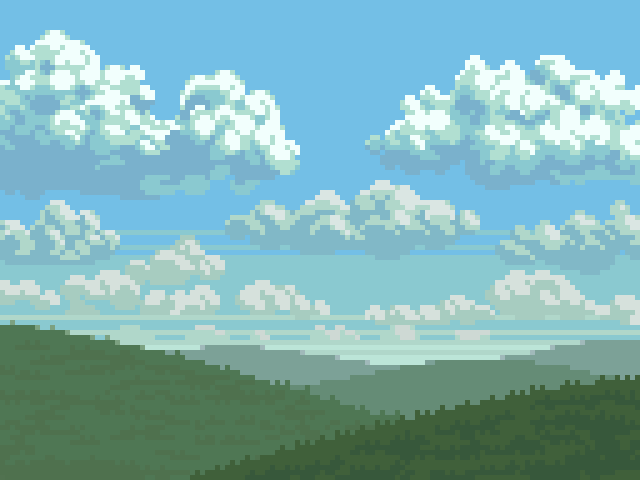
Atmospheric Perspective
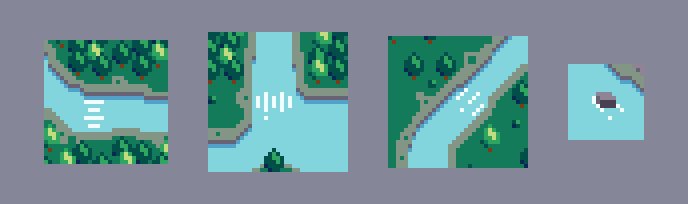
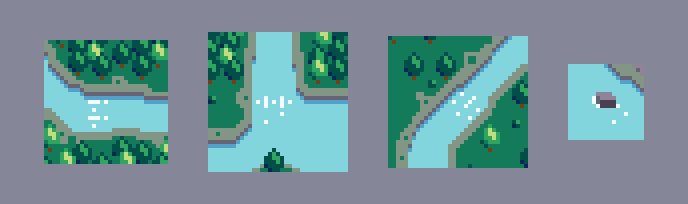
One of the most effective ways to capture depth in a landscape is atmospheric perspective, or also called aerial perspective. Atmospheric perspective is the effect the atmosphere has on the appearance of objects depending on viewing distance. The further the object, the more it takes on the color of atmospheric haze. In a day time setting, close objects are more saturated with clear contrast between light and shadow, while far objects become less saturated and contain less colors.
The vertical position of an object on the canvas also informs the depth. The closer an object is to the vertical position of the horizon, the more distant it appears.
This is a simple landscape but the same approach can be used to create all kinds of landscapes with a convincing sense of depth. My terrains often feature subtle rolling prairie land, a nod to my home in Kansas. However, I also enjoy creating exotic alien landscapes. I suggest starting with real world references of scenes that have meaning to you. Once you get the hang of the basic principles you can create more imaginative scenes. For more tips on how to create texture for grass and clouds check out Pixelblog 2
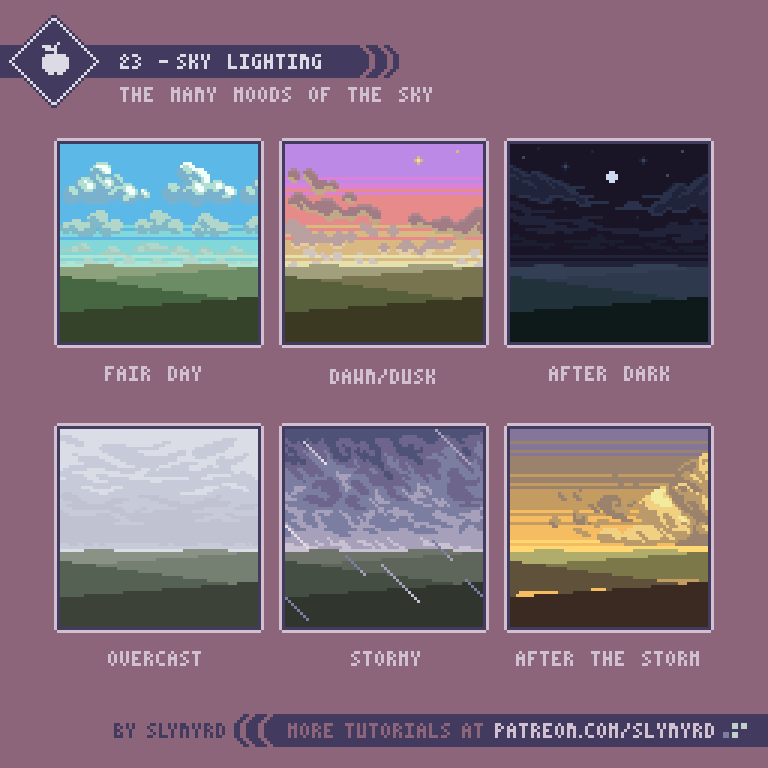
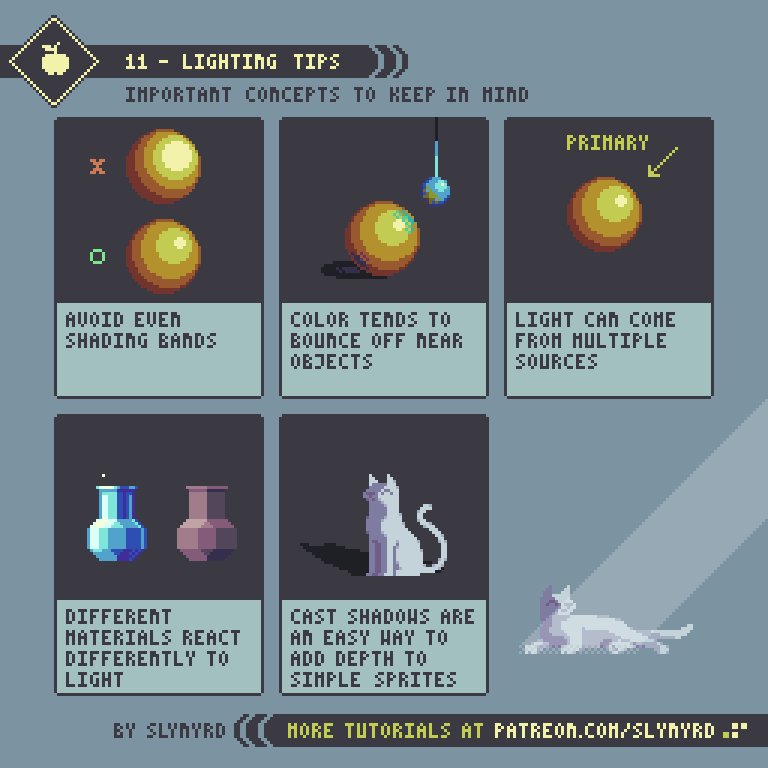
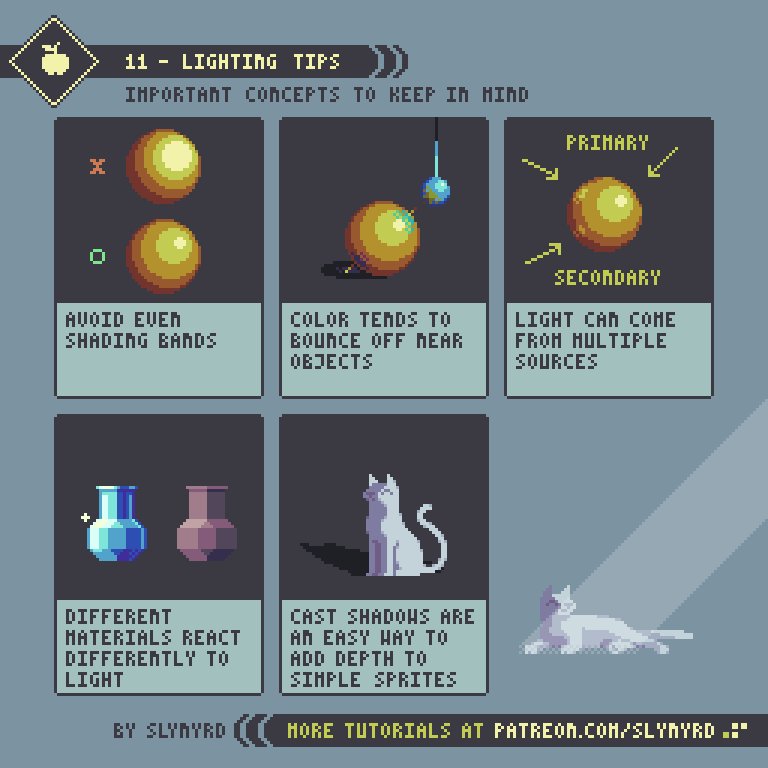
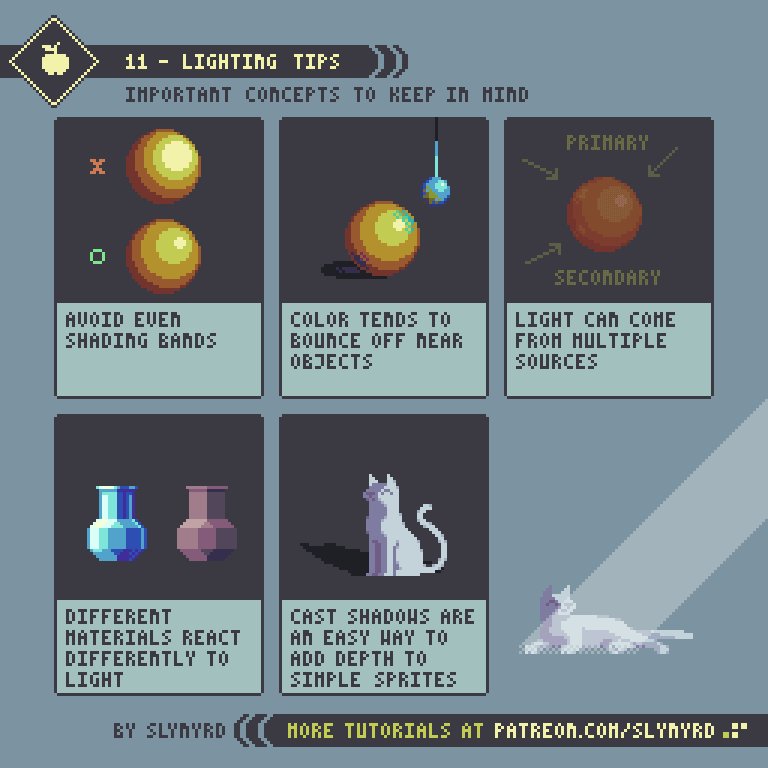
Lighting
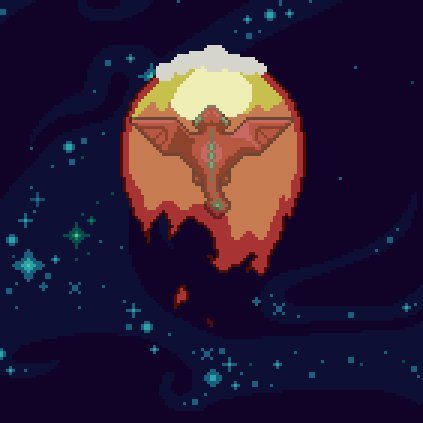
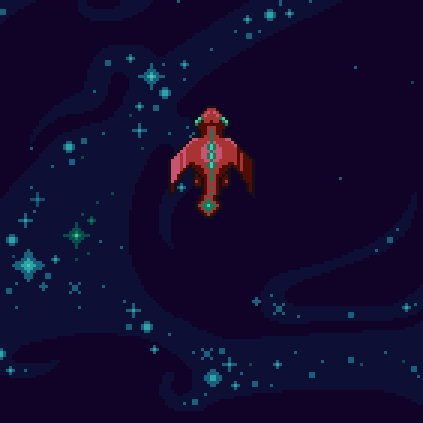
Lighting totally changes the mood of a scene. Bright blue skies gives both an energetic and relaxing feeling. The warm hues of dawn create a contemplative mood, while a fiery sunset can speak of romance. Let’s get creative and explore the expressive qualities of the sky.
FINAL THOUGHTS
Nothing inspires quite like a real nature experience. Wherever you live, I hope you can easily access clean nature. I recommend you explore your local surroundings, take photographs, and study the landscape. I love going on long country drives and exploring every interesting nook I can find. While I don’t often follow one particular image, my collection of photographs, and visual memory of my experiences, help guide my vision. When your art expresses something from your true surroundings the heart can be felt.
RESOURCES
Was this article helpful? If you find value in my content please consider becoming a Patreon member. Among many other rewards, Pixel Insider members get extra resources to compliment my tutorials. But most importantly, you allow me to continue making new content.
Get caught up on all my downloads
If you're not ready to commit to the subscription model of Patreon, make a one-time donation and receive exclusive art and resources. Fan support is necessary to keep producing content. Thank you!
-By Raymond Schlitter