Intro
Items come in various forms and are used in almost every video game. Often they are found scattered throughout the game world and picked up by the player. Many games also feature inventory systems and the ability to purchase and sell items. Considering the prevalent use of items in video games, clearly depicting them with proficiency is surely a valuable skill for pixel artists. In this lesson I will cover some of the most common items that appear in video games and how to bring them to life with simple animations.
Common ITEMS
Hearts, gems, coins, fruit, and an assortment of common game goodies! Use this reference to help inspire your item creation.
For this reference I used a 16x16 pixel limitation, side-view projection, and every item has about 6 colors or less. The size of your items should be determined by what looks good in relation to your character and the environment. For example, If your environment is made out of 16x16px tiles, then 16x16px should be the perfect relative size of the items, as they will fit nicely into the level designs.
I kept the style fairly generic without an obvious theme to make the reference more universal, however, you should stylize your items to best fit your game. Whatever the style, make sure it’s consistent and the items feel like part of the same universe. For example, I probably wouldn’t have skeleton keys and key cards in the same game, but you never know. Also, make sure the projection is consistent. If your game is top-down these items would probably look out of place and need to be titled forward a bit.
I encourage you to make your own unique items, just be careful to make them understandable to the player. Gamers are accustomed to these common items and have a pretty good idea of what they might do, but unique items require more effort from the player to learn.
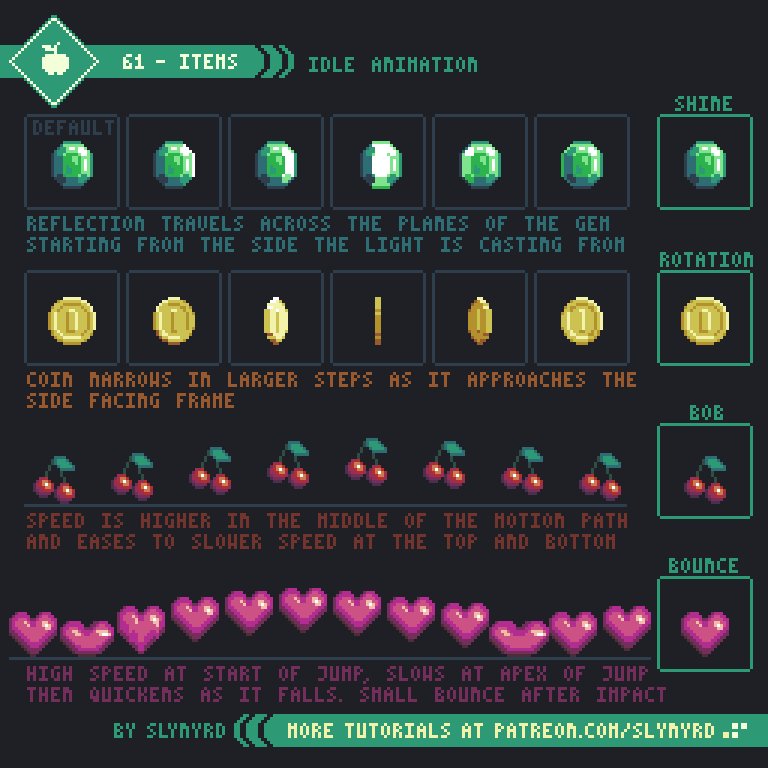
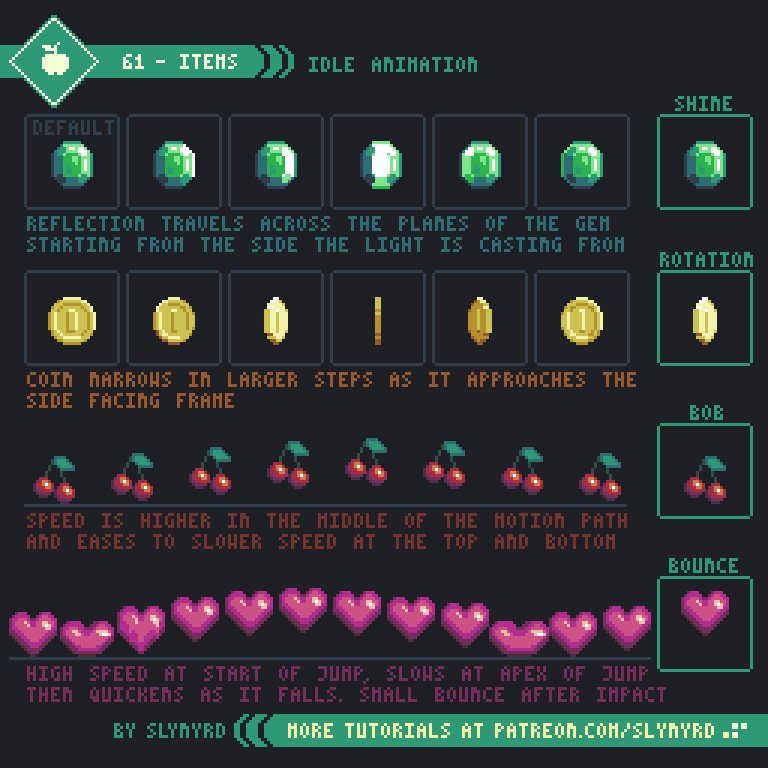
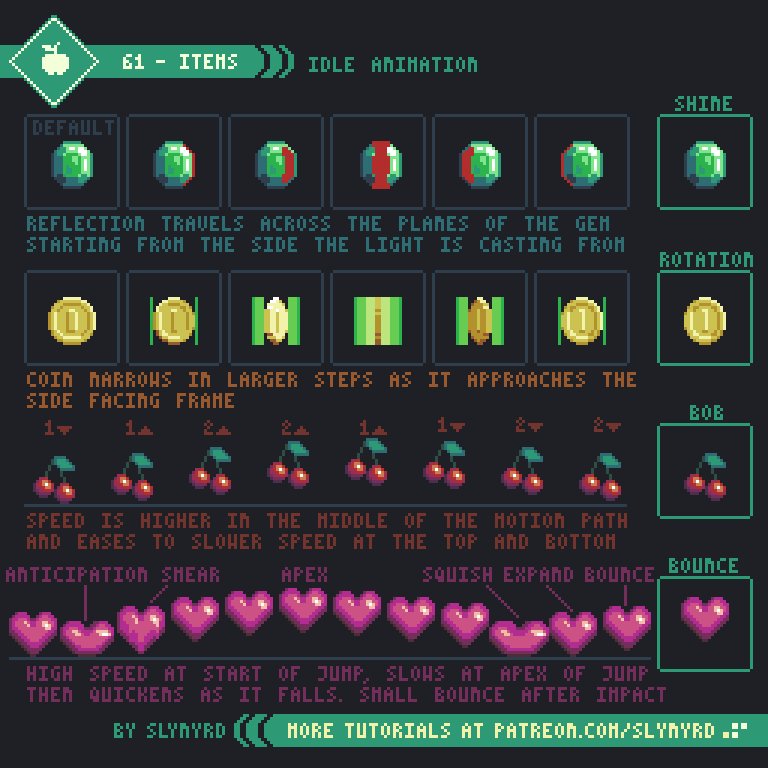
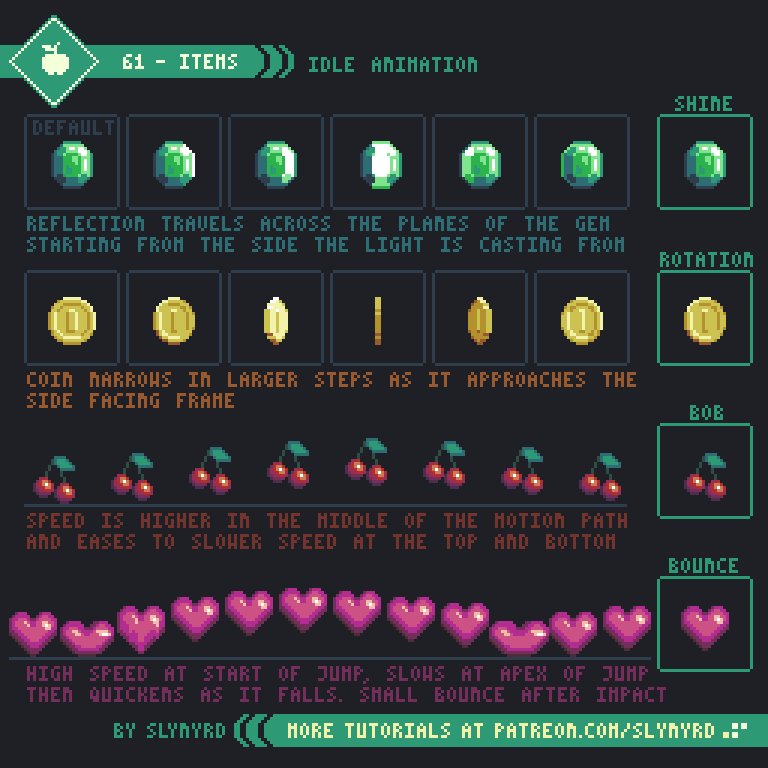
Idle Animations
Items that are picked up in the playing field sometimes need a little idle animation to stand out as an item, or just to give them some life.
Idle animations should be simple and non-distracting. Some idles suit certain items better than others. For example, shine animation might look odd on food items. Furthermore, rotation animation is overly complex to make for anything but the simplest items. Bounce animation makes sense for items setting on the ground, while bob works best for floating items. However you choose to animate your items, it should be consistent across the board. It might be okay to use different idles for different items in some cases, but it should be a consistent system. For example, currency items shine, while power ups bob. Some games use both floating items and items that sit on the ground. In that case there could be a general rule that floating items bob and ground items bounce. It’s also possible to combine animation concepts, like shine plus bob. Just be careful it doesn’t become too noisy and detract from the readability of the item.
FEEDBACK ANIMATION
Visual feedback from item collection makes picking up items more satisfying, but it also provides a function. The function is to inform the player of the effect of the item, and to emphasize when you’ve picked up an item with more clarity, which is especially important in visually busy games with lots of action.
This illustrates several examples of item feedback in the traditional arcade context, where the item takes effect by simply touching it with your character. In the case of currency, or non consumable items, the feedback animation plays in the spot of the item. On the other hand, items that do have an effect follow you and play on top the character sprite. This isn’t a rule, but it sure feels intuitive to me.
These are simple ideas that can be translated to all kinds of games. The sparkle animation works well as a generic effect for currency, or non consumable items. Since it’s likely you’ll see this effect a lot, I recommend making a few different small sparkle animations and combining them with some randomization.
The power up animation can be used for all kinds of items that increase your stats in some way. A simple color swap and the same animation could be reused for various items.
The HP up animation shows a bit more unique example of feedback animation. Furthermore, It’s possible to make all kinds of creative feedback, but foremost, make sure it helps inform the effect of the item without eccessive noise. As always, consistency is also important. Make sure all feedback has a similar balance and style. The more important or beneficial the item, the more special the feedback can be.
While I illustrate feedback in the context of a traditional side-scroller, it can and should be implemented in all kinds of games. Feedback on top the character is always good as you are sure to see it, but it could also be applied to UI elements, such as a life bar or profile pick. Some games where you don’t even see your character still have feedback by overlaying colors and effects on the screen. Needless to say, item feedback is important information.
Above is a montage of the various feedback animations featured in Hyper Echelon. Notice how they are all unique but have consistent style and the same radial flash appears in all of them.
FINAL THOUGHTS
Whenever beginner pixel artists ask me to assign them homework to help them get started, I usually suggest they draw small items with few colors. This allows them to practice the fundamentals without being overwhelmed. What’s more, they get the satisfaction of making a complete asset that could potentially be used in a game. Games aside, the ability to reduce objects into easily recognizable iconic images is a valuable skill for any artist, especially when working under the limitations of pixel art. So have fun making items until your heart’s content. Although small, the skills to make something epic can be achieved through humble item making.
Work through the backlog of Pixelblogs for more fundamentals on pixeling. In particular Pixelblog - 6 - Lighting, and Pixelblog - 21 - Top Down Objects contain relevant content. Also, if you want to make a simple animated character like in my example, check out Pixelblog - 8 - Intro to Animation.
RESOURCES
Was this article helpful? If you find value in my content please consider becoming a Patron. Among many other rewards, Pixel Insider members get extra resources to compliment my tutorials. But most importantly, you allow me to continue making new content.
Assets featured in this Pixelblog are available in Items Asset Pack.
Source file used in the making of this Pixelblog is available in Tutorial 62 Source File
All contents of this lesson use my custom palette Mondo
Get caught up on all my downloads
If you're not ready to commit to the subscription model of Patreon, make a one-time donation and receive exclusive art and resources. Help continue the content by providing me a living. Thank you!