Intro
It’s all about the giant robos! While the term mecha can encompass all things mechanical, It’s most often used to describe huge robots piloted by humans. Mecha can vary greatly in form and size but are most often humanoid, and quite large. Nowadays, with drone technology the idea of piloting a mechanical hulk seems quite impractical, but there’s no emotion without a human in the heart of the action. Furthermore, the idea is greatly celebrated in works of art and fiction. To become a mechanical giant sure has its appeal.
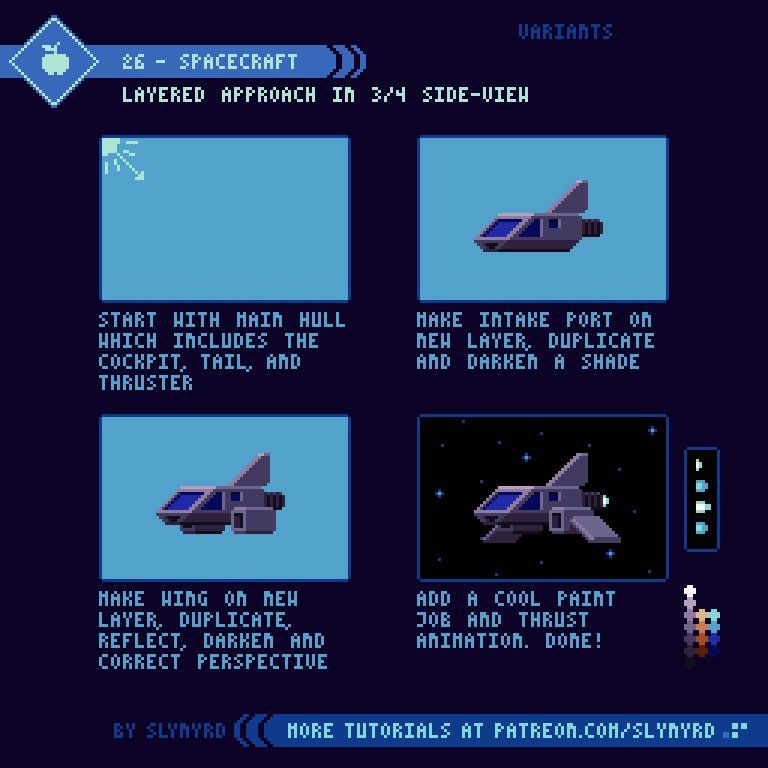
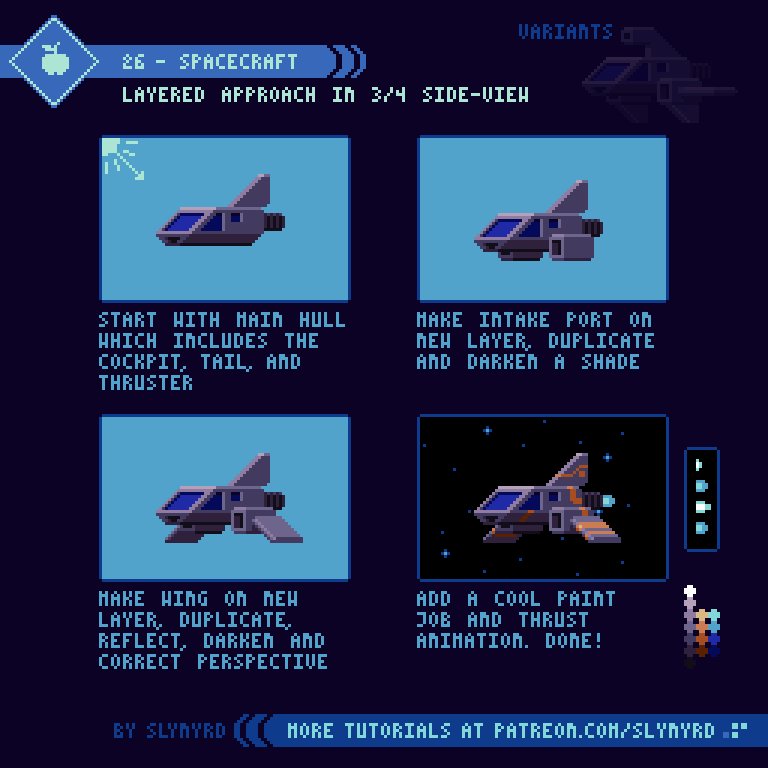
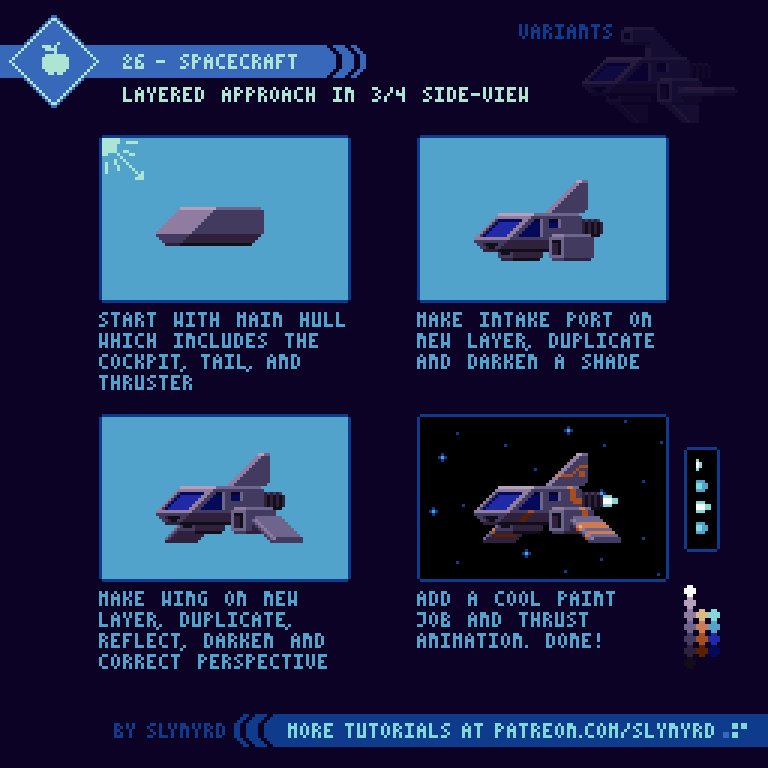
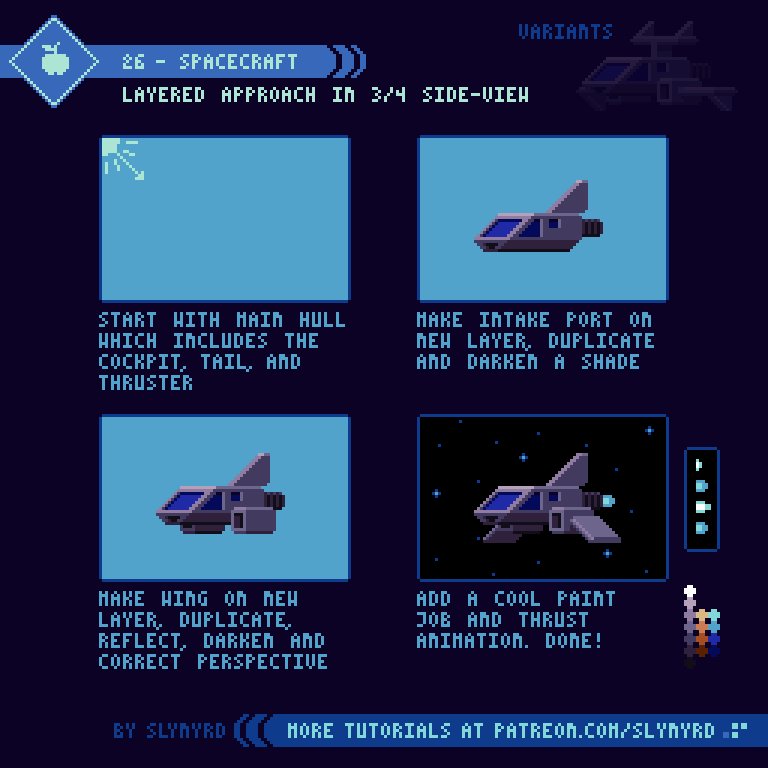
In this lesson I will focus on 3 different mecha designs, all presented in my favorite 3/4 side-view. I find this projection describes angular forms with clarity, and the illusion of depth captures a sense of weight. Therefore, a great way to present mecha in my geometric style. The level of detail in the following tutorials may be quite a challenge for beginners, however they build off concepts presented in several of my previous lessons. If you feel overwhelmed, I suggest reviewing Pixelblog 3, and Pixelblog 12.
Humanoid Mecha
The intuitive pairing between human form and machine provide the best overall tactical balance on the battlefield. A robust choice of projectile and melee weapons further enhance versatility.
Of course, I had to start off with a humanoid design, the most common representation of mecha. The human figure provides a sense of scale. If you want to make the robot feel larger, juxtapose with a smaller human, or vice versa for a smaller scale. However, in staying true to mecha tradition, it’s important to imagine a space for a pilot. As you can see from the cutaway diagram, the cockpit is already pretty cramped at this scale.
I like to save the paint job for last and use striping that wraps around the forms, further enhancing the sense of depth. Once a design is established you can play around with different poses, and try adding weapons. I rank this medium difficulty for pixeling, as well as piloting.
Tank Mecha
While the tank mecha lacks the mobility of the humanoid, the solid footing provided by tank tracks allows for heavy weaponry. A variety of side arms paired with the mega canon make this an offensive powerhouse!
You could swap out the side arms with a variety of weapons, or humanoid arms if you like. I went with a set of sidewinder missile launchers. No cutaway provided but I imagine there’s a nook in there for the pilot, cozied up next to that huge canon. I rank this easy for pixeling, also the preferred training machine for new pilots.
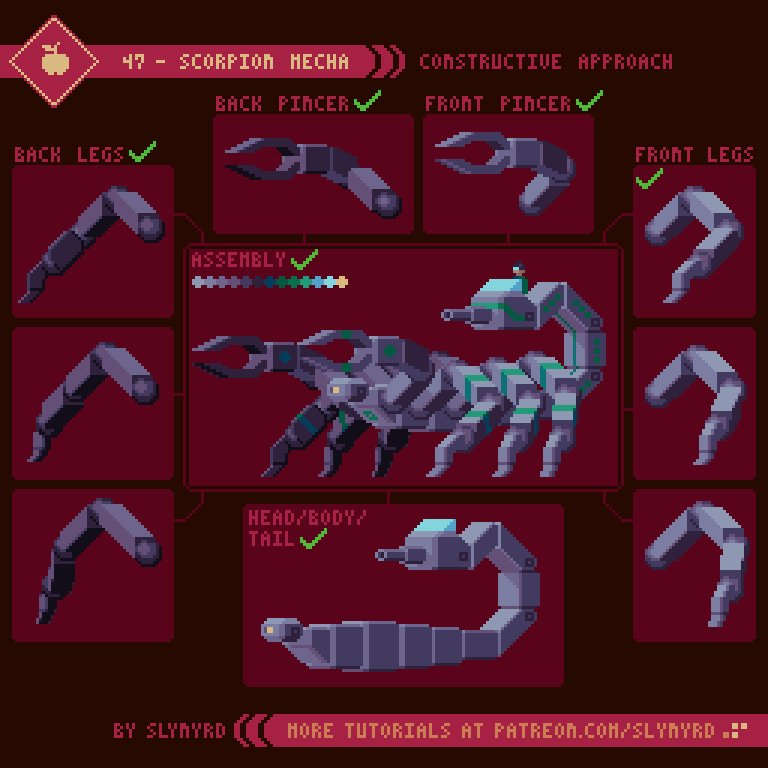
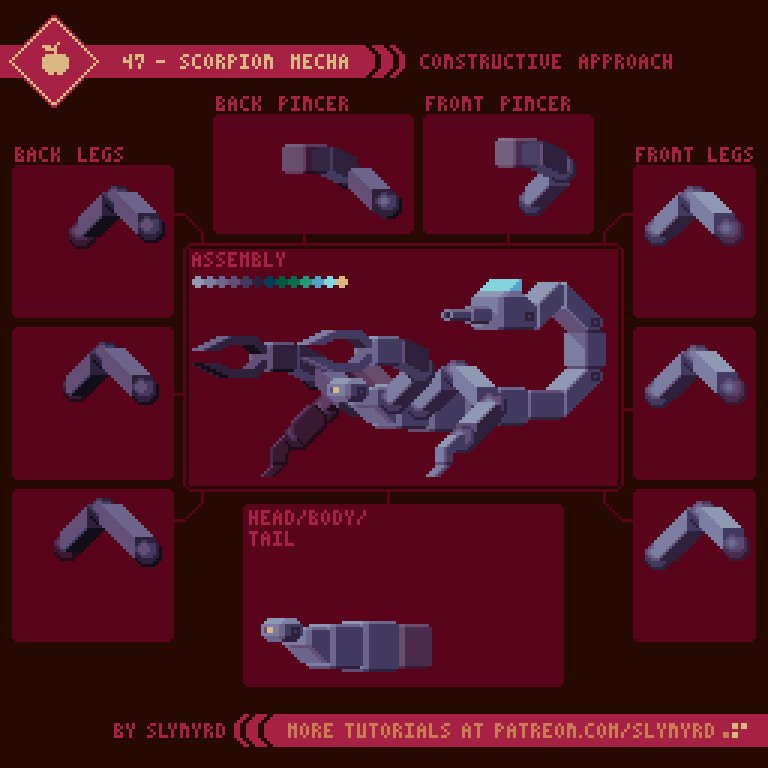
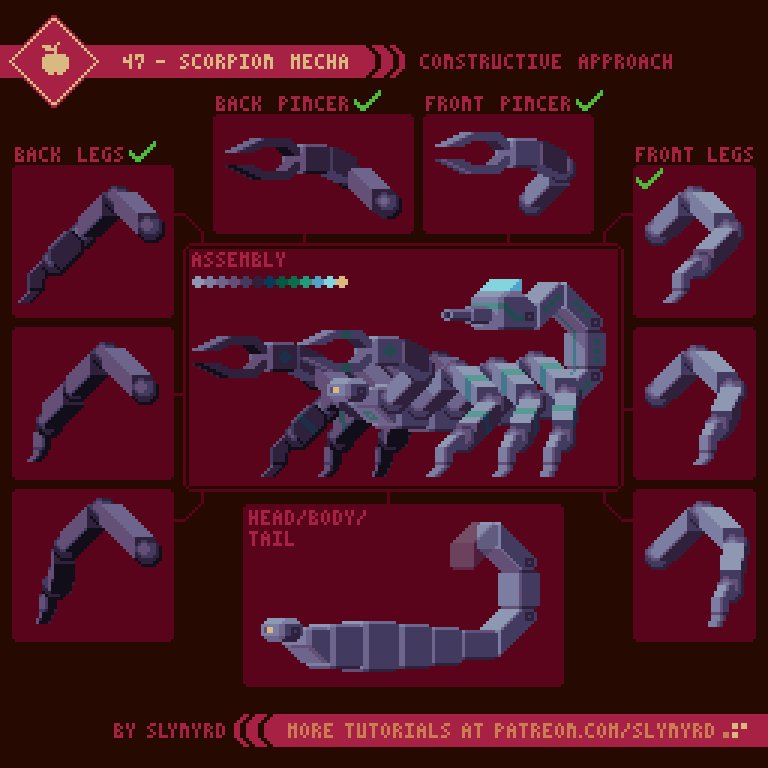
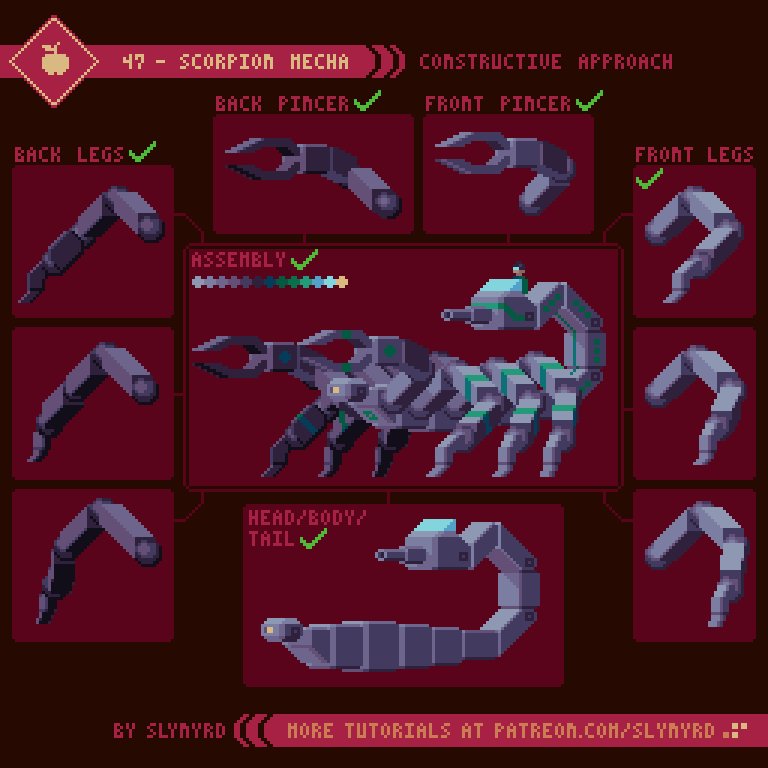
Scorpion Mecha
Combining the best of both worlds, the scorpion mecha provides high mobility and deadly firepower. The biggest downside in this particular model is the exposed cockpit leaves the pilot vulnerable. But at the same time it provides maximum visibility, and makes for a hard target.
This design was a bit too complex to break down all the details into animated steps. However, it follows the same principles shown in the humanoid and tank designs. I rank this hard for pixeling, and a bit of a wild ride that should only be piloted by a pro.
Final Thoughts
Well, that was fun! Surprisingly, I haven’t explored the world of mecha much in my pixel art, yet it’s a perfect fit. Definitely plan to do more in my art, possibly more tutorials, too! If you’re into it.
As always, I want to stress the importance of self discovery. Feel free to go off the rails whenever inspiration strikes. Try out your own paint jobs, weapons, and body parts. Most importantly, have fun!
RESOURCES
Was this article helpful? If you find value in my content please consider becoming a Patreon member. Among many other rewards, Pixel Insider members get extra resources to compliment my tutorials. But most importantly, you allow me to continue making new content.
Assets featured in this Pixelblog are available in Mecha Mania Assets Pack
All assets in this feature use my custom palette Bright Future
Get caught up on all my downloads
If you're not ready to commit to the subscription model of Patreon, make a one-time donation and receive exclusive art and resources. Help continue the content by providing me a living. Thank you!
-By Raymond Schlitter